BT9007: Element.all 属性方法只有 IE 和 Opera 支持
作者:武利剑
标准参考
无。
问题描述
Firefox Chrome Safari 不支持 Element.all。
造成的影响
在 Firefox Chrome Safari 中无法正确获取对象,导致严重的功能性错误。
受影响的浏览器
| IE6 IE7 IE8 Opera |
|---|
问题分析
Element.all 是一个集合属性,它是每个元素包含的所有合法子元素的集合。此属性不是 W3C 的标准属性,其他浏览器中也没有此集合属性的说明。
关于 Element.all 的详细信息, 参考MSDN: all Collection 中的内容。
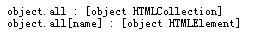
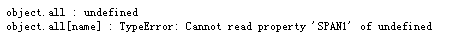
Element.all 在 IE 和 Opera 浏览器中,都会返回 [object HTMLCollection],其他浏览器返回 undefined。
分析以下代码:
<script type="text/javascript"> window.onload = function() { var info =
document.getElementById("info"); var tests = document.getElementById("test"); try {
info.innerHTML = "object.all : " + tests.all; } catch(err) { info.innerHTML += "tests.all
: " + err; } try { info.innerHTML += "<br/>object.all[name] : " +
tests.all['SPAN1']; } catch(err) { info.innerHTML += "<br/>object.all[name] : " + err; }
} </script> <div id="test"> <span id="SPAN1"></span>
<span id="SPAN2"></span> </div> <div id="info"
style="font-size:12px;"></div>
- 本测试用例除测试 tests.all 之外还测试了直接用 tests.all 取元素,避免出现 Chrome 中 document.all 的情况。
测试样例在各浏览器中表现如下:
| IE6 IE7 IE8 Opera | Firefox Chrome Safari |
|---|---|
 |
 |
解决方案
- 使用 Node 接口的 'childNodes' 属性,注意在非 IE 浏览器中使用该属性会返回文本节点,使用 Node.nodeType 判断节点类型以获取想要的节点;
- 使用 Element.children 。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.6 Chrome 6.0.453.1 dev Safari 5.0 Opera 10.60 |
| 测试页面: | element.all.html |
| 本文更新时间: | 2010-07-07 |
关键字
Element.all Object.all all Collection Element Object
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





