BX1022: 各浏览器对遇到中文标点符号时折行的处理有差异
作者:陆远
标准参考
无
问题描述
制作中文页面并使用标点符号时,不同浏览器对于中文标点的折行判定条件有差异。
造成的影响
由于不同浏览器对于中文标点的折行条件有差异,若在对段落文字进行排版布局时,过分依赖当前段落文字自动计算的尺寸可能会产生折行差异,最终可能导致文字布局存在少许差异。
受影响的浏览器
| 所有浏览器 |
|---|
问题分析
1. 中文标点书写规范
标点符号是辅助文字记录语言的符号,是书面语的有机组成部分,用来表示停顿、语气以及词语的性质和作用。
中文标点分为 "点号" 与 "标号" 两大类:
-
点号的作用在于点断,主要表示说话时的停顿和语气。
点号又分为句末点号和句内点号。句末点号用在句末,有句号【。】、问号【?】、叹号【!】3种,表示句末的停顿,同时表示句子的语气。
句内点号用在句内,有逗号【,】、顿号【、】、分号【;】、冒号【:】4种,表示句内的各种不同性质的停顿; -
标号的作用在于标明,主要标明语句的性质和作用。
常用的标号有9种,即:引号【 "XX" ‘XX’】、括号【(XX)】、破折号【——】、省略号【……】、着重号、连接号、间隔号、书名号和专名号。
中文标点书写时在行内的位置
- 句号、问号、叹号、逗号、顿号、分号和冒号一般占一个字的位置,不出现在一行之首;
- 引号、括号、书名号的前一半不出现在一行之末,后一半不出现在一行之首;
- 破折号和省略号都占两个字的位置,中间不能断开。连接号和间隔号一般占一个字的位置。这四种符号上下居中;
- 着重号、专名号和浪线式书名号标在字的下边,可以随字移行。
2. 各浏览器对中文标点自动折行的规则差异
分析如下代码:
<style> .c { float:left; } .d { width:24px; background:#DDD; font:12px 宋体; float:left; margin:5px
10px 0 0; display:inline; } </style> <h1>标号:</h1> <div style="width:640px;
overflow:hidden;"> <div class="c"> <div
class="d">你。你好</div> <div class="d">你好。你</div> </div>
<div class="c"> <div class="d">你?你好</div> <div
class="d">你好?你</div> </div> <div class="c"> <div
class="d">你!你好</div> <div class="d">你好!你</div> </div>
<div class="c"> <div class="d">你,你好</div> <div
class="d">你好,你</div> </div> <div class="c"> <div
class="d">你、你好</div> <div class="d">你好、你</div> </div>
<div class="c"> <div class="d">你;你好</div> <div
class="d">你好;你</div> </div> <div class="c"> <div
class="d">你:你好</div> <div class="d">你好:你</div> </div>
</div> <h1>标号:</h1> <div style="width:175px; overflow:hidden;">
<div class="c"> <div class="d">你 "你好</div> <div
class="d">你好 "你</div> </div> <div class="c"> <div
class="d">你" 你好</div> <div class="d">你好" 你</div>
</div> <div class="c"> <div class="d">你‘你好</div> <div
class="d">你好‘你</div> </div> <div class="c"> <div
class="d">你’你好</div> <div class="d">你好’你</div> </div>
<div class="c"> <div class="d">你(你好</div> <div
class="d">你好(你</div> </div> <div class="c"> <div
class="d">你)你好</div> <div class="d">你好)你</div> </div>
<div class="c"> <div class="d">你《你好</div> <div
class="d">你好《你</div> </div> <div class="c"> <div
class="d">你》你好</div> <div class="d">你好》你</div> </div>
<div class="c" style="width:190px;"> <div class="d"
style="width:48px; margin-right:5px;">你好……你好</div> <div class="d"
style="width:48px; margin-right:5px;">你好你……好</div> <div class="d"
style="width:48px;">你好你好……</div> </div> <div class="c"
style="width:190px;"> <div class="d" style="width:48px;
margin-right:5px;">你好——你好</div> <div class="d" style="width:48px;
margin-right:5px;">你好你——好</div> <div class="d"
style="width:48px;">你好你好——</div> </div> </div>
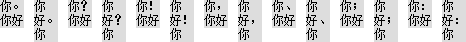
上面代码测试了一些常用的中文标点符号可能出现在行框一行的结尾或者开头时浏览器对其折行的处理情况。这段代码在不同浏览器中运行结果如下:
| 所有浏览器 |
|---|
 |
可见,对于"标号",所有浏览器的处理均相同,即标号可以出现在行的结尾,但不能出现在行的开头。
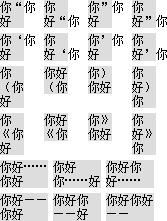
下面继续对点号进行测试,其结果如下:
| IE | Firefox | Safari Chrome Opera |
|---|---|---|
 |
 |
 |
可见,对于"点号":
- 在 IE 中,允许引号、括号、书名号的前一半出现在行的开头,允许引号、括号、书名号的后一半出现在行的结尾;允许省略号出现在行的结尾,但不允许省略号出现在行的开头,且省略号为两个字符,这两个字符之间不可分割;允许破折号出现在行的几位,但不允许破折号出现在行的开头,且破折号为两个字符,这两个字符之间可以分割;
- 在 Chrome Safari Opera 中,无论引号的前一半还是后一半一律不允许出现在行的开头与结尾;允许括号、书名号的前一半出现在行的开头,允许括号、书名号的后一半出现在行的结尾;允许省略号、破折号出现在行的开头和结尾,且省略号与破折号为两个字符,这两个字符之间不可以分割;
- 在 Firefox 中,引号、括号、书名号的情况与IE类似,省略号、破折号的情况与 Chrome 类似。
【注】本文讨论的情况均为中文标点符号在连续的上下文之间的情况,不包含:
- 强行使标点符号位于行的开头;
- 强行使标点符号位于行的结尾;
- 使用禁止换行或者强制换行等。
下面列表说明各浏览器对常用中文标点符号的折行条件:
| IE6 IE7 IE8 | Firefox | Chrome | Safari | Opera | ||
|---|---|---|---|---|---|---|
| 句号 | 。 | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 问号 | ? | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 叹号 | ! | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 逗号 | , | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 顿号 | 、 | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 分号 | ; | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 冒号 | : | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 前双引号 | " | 行开头 | 行开头 | 禁止行开头与结尾 | 禁止行开头与结尾 | 禁止行开头与结尾 |
| 后双引号 | " | 行结尾 | 行结尾 | 禁止行开头与结尾 | 禁止行开头与结尾 | 禁止行开头与结尾 |
| 前单引号 | ‘ | 行开头 | 行开头 | 禁止行开头与结尾 | 禁止行开头与结尾 | 禁止行开头与结尾 |
| 后单引号 | ’ | 行结尾 | 行结尾 | 禁止行开头与结尾 | 禁止行开头与结尾 | 禁止行开头与结尾 |
| 左括号 | ( | 行开头 | 行开头 | 行开头 | 行开头 | 行开头 |
| 右括号 | ) | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 左书名号 | 《 | 行开头 | 行开头 | 行开头 | 行开头 | 行开头 |
| 右书名号 | 》 | 行结尾 | 行结尾 | 行结尾 | 行结尾 | 行结尾 |
| 省略号 | …… | 行结尾 | 行开头 行结尾 | 行开头 行结尾 | 行开头 行结尾 | 行开头 行结尾 |
| 破折号 | —— | 行结尾 | 行开头 行结尾 | 行开头 行结尾 | 行开头 行结尾 | 行开头 行结尾 |
解决方案
对段落文字排版时须谨慎,注意标点符号的位置。如果不好控制文字内容,可以使用Javascript根据文字内容所占的高度动态缩改文字内容。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6 Chrome 4.0.302.3 dev Safari 4.0.4 Opera 10.60 |
| 测试页面: | box_model.html |
| 本文更新时间: | 2010-06-18 |
关键字
wrap 标点 中文 折行 点号 标号
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





