BX3023: 在 IE 中一些特殊字符的最终呈现字体不是设定值
标准参考
无
问题描述
在 IE6 IE7 IE8(Q) 中,一些特殊字符(如西里尔文字母、中间点(U+00B7)、某些中文字符后的空格(U+0020)、版权所有标记(U+00A9)等等)的最终呈现出来的字体风格不是 'font-family' 特性中所设定的字体。
造成的影响
这些差异会造成文本的宽度在 IE 中与其他浏览器不同。
受影响的浏览器
| IE6 IE7 IE8(Q) |
|---|
问题分析
在 IE6 IE7 IE8(Q) 中,浏览器可能对某些字体下的特殊字符的最终呈现字体做调整,这导致这些特殊字符的实际字体不是 'font-family' 特性中所设定的字体。
由于情况复杂,本文仅针对一些常见现象举例说明。
1. 西里尔文字母
分析以下代码:
<style> * { line-height:1.5; } body { font:12px Arial; margin:20px; } table {
border-collapse:collapse; } th, td { border:1px solid gray; } th { background:#ddd; font-size:12px;
font-weight:normal; } td span { font-size:24px; background:orange; } </style> <script>
Array.prototype.psh = function (str) { this.push(str); return this; } window.onload = function () { var
fontNameList = [ "宋体", "Times New Roman", "Arial", "Arial
Narrow", "Comic Sans MS", "Courier New", "Georgia" ]; var info =
document.getElementById("info"); var html = []; var text = 'Привет'; html.psh('<table
cellpadding="1" cellspacing="0">'); for (var i = 0, j = fontNameList.length; i
< j; i++) { html.psh('<tr style="font-family:') .psh(fontNameList[i])
.psh('"><th>') .psh(fontNameList[i]) .psh('</th><td><span>') .psh(text)
.psh('</span></td><td id="n') .psh(i) .psh('"></td></tr>'); }
html.psh('</table>'); info.innerHTML = html.join(""); for (var i = 0, j =
fontNameList.length; i < j; i++) { document.getElementById("n" + i).innerHTML =
document.getElementById("n" + i).previousSibling.children[0].offsetWidth; } } </script>
<body> <div id="info"></div> </body>
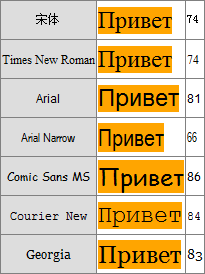
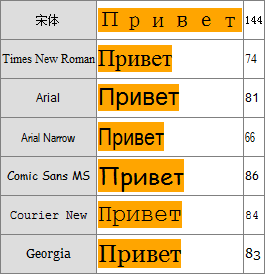
上面创建了表格来测试西里尔文字母(Привет)在 "宋体" 、 "Times New Roman" 、 "Arial" 、 "Arial Narrow" 、 "Comic Sans MS" 、 "Courier New" 、 "Georgia" 这些字体下的最终呈现效果,并检测橘黄色 SPAN 元素的 offsetWidth。
在各浏览器中效果如下:
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Opera |
|---|---|
 |
 |
可以很明显的看到,
- 在 IE6 IE7 IE8(Q) 中,'font-family' 为 "Times New Roman" 与 "宋体" 时西里尔文字母(Привет)的字符完全相同,即浏览器使用 "Times New Roman" 字体渲染西里尔文字母,而并没有使用 'font-family' 特性设置的 "宋体" ;
- 在 其他浏览器 中,浏览器按照 'font-family' 特性设置的字体渲染字符。
2. 中间点符号 "·" (U+00B7)
分析以下代码:
<style> * { line-height:1.5; } body { font:12px Arial; margin:20px; } table {
border-collapse:collapse; } th, td { border:1px solid gray; } th { background:#ddd; font-size:12px;
font-weight:normal; } td span { font-size:24px; background:orange; } </style> <script>
Array.prototype.psh = function (str) { this.push(str); return this; } window.onload = function () { var
fontNameList = [ "宋体", "Times New Roman", "Arial", "Arial
Narrow", "Comic Sans MS", "Courier New", "Georgia" ]; var info =
document.getElementById("info"); var html = []; var text = '<span
style="background:orange;">·····</span>'; html.psh('<table
cellpadding="1" cellspacing="0">'); for (var i = 0, j = fontNameList.length; i
< j; i++) { html.psh('<tr style="font-family:') .psh(fontNameList[i])
.psh('"><th>') .psh(fontNameList[i]) .psh('</th><td><span>') .psh(text)
.psh('</span></td><td id="n') .psh(i) .psh('"></td></tr>'); }
html.psh('</table>'); info.innerHTML = html.join(""); for (var i = 0, j =
fontNameList.length; i < j; i++) { document.getElementById("n" + i).innerHTML =
document.getElementById("n" + i).previousSibling.children[0].offsetWidth; } } </script>
<body> <div id="info"></div> </body>
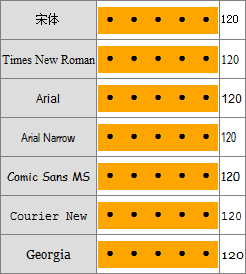
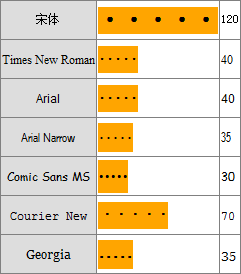
上面创建了表格来测试中间点符号 "·" (U+00B7)在 "宋体" 、 "Times New Roman" 、 "Arial" 、 "Arial Narrow" 、 "Comic Sans MS" 、 "Courier New" 、 "Georgia" 这些字体下的最终呈现效果,并检测橘黄色 SPAN 元素的 offsetWidth。
在各浏览器中效果如下:
| IE6 | IE7 IE8 Firefox Chrome Safari Opera |
|---|---|
 |
 |
可以很明显的看到,
- 在 IE6 中,对于 'font-family' 特性为被测的非中文字体的情况,浏览器将以 "宋体" 对中间点符号 "·" (U+00B7)进行渲染;
- 在 其他浏览器 中,浏览器按照 'font-family' 特性设置的字体渲染字符。
3. 中文字符后的空格(U+0020)
分析以下代码:
<style> * { line-height:1.5; } body { font:12px Arial; margin:20px; } table {
border-collapse:collapse; } th, td { border:1px solid gray; } th { background:#ddd; font-size:12px;
font-weight:normal; } td pre { font-size:24px; display:inline; background:orange; } </style>
<script> Array.prototype.psh = function (str) { this.push(str); return this; } window.onload =
function () { var fontNameList = [ "宋体", "Times New Roman", "Arial",
"Arial Narrow", "Comic Sans MS", "Courier New", "Georgia" ]; var
info = document.getElementById("info"); var html = []; var text = '你好 '; html.psh('<table
cellpadding="1" cellspacing="0">'); for (var i = 0, j = fontNameList.length; i
< j; i++) { html.psh('<tr style="font-family:') .psh(fontNameList[i])
.psh('"><th>') .psh(fontNameList[i]) .psh('</th><td><pre
style="font-family:') .psh(fontNameList[i]) .psh('">') .psh(text)
.psh('</pre></td><td id="n') .psh(i) .psh('"></td></tr>'); }
html.psh('</table>'); info.innerHTML = html.join(""); for (var i = 0, j =
fontNameList.length; i < j; i++) { document.getElementById("n" + i).innerHTML =
document.getElementById("n" + i).previousSibling.children[0].offsetWidth; } } </script>
<body> <div id="info"></div> </body>
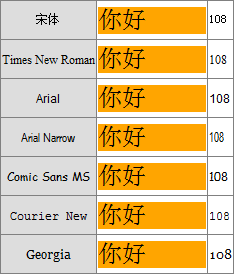
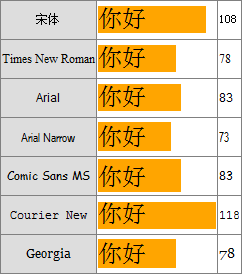
上面创建了表格来测试中文字符后的空格(U+0020)在 "宋体" 、 "Times New Roman" 、 "Arial" 、 "Arial Narrow" 、 "Comic Sans MS" 、 "Courier New" 、 "Georgia" 这些字体下的最终呈现效果,并检测橘黄色 SPAN 元素的 offsetWidth。
在各浏览器中效果如下:
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Opera |
|---|---|
 |
 |
可以很明显的看到,
- 在 IE6 IE7 IE8(Q) 中,位于中文汉字后的 "空格" (U+0020),不论当前元素计算后的 'font-family' 特性值为何种字体,浏览器均以 "宋体" 对 "空格" 进行渲染。而位于英文字符后的 "空格" 则没有此现象;
- 在 其他浏览器 中,浏览器按照 'font-family' 特性设置的字体渲染字符。
4. 版权所有符号 "©" (©,U+00A9)
分析以下代码:
<style> * { line-height:1.5; } body { font:12px Arial; margin:20px; } table {
border-collapse:collapse; } th, td { border:1px solid gray; } th { background:#ddd; font-size:12px;
font-weight:normal; } td span { font-size:24px; background:orange; } </style> <script>
Array.prototype.psh = function (str) { this.push(str); return this; } window.onload = function () { var
fontNameList = [ "宋体", "Times New Roman", "Arial", "Arial
Narrow", "Comic Sans MS", "Courier New", "Georgia" ]; var info =
document.getElementById("info"); var html = []; var text =
'©©©©©©©©©©';
html.psh('<table cellpadding="1" cellspacing="0">'); for (var i = 0, j =
fontNameList.length; i < j; i++) { html.psh('<tr style="font-family:') .psh(fontNameList[i])
.psh('"><th>') .psh(fontNameList[i]) .psh('</th><td><span>') .psh(text)
.psh('</span></td><td id="n') .psh(i) .psh('"></td></tr>'); }
html.psh('</table>'); info.innerHTML = html.join(""); for (var i = 0, j =
fontNameList.length; i < j; i++) { document.getElementById("n" + i).innerHTML =
document.getElementById("n" + i).previousSibling.children[0].offsetWidth; } } </script>
<body> <div id="info"></div> </body>
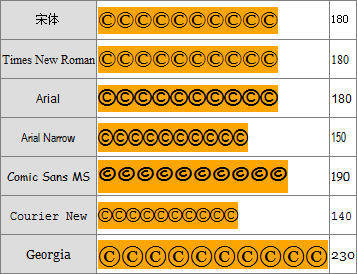
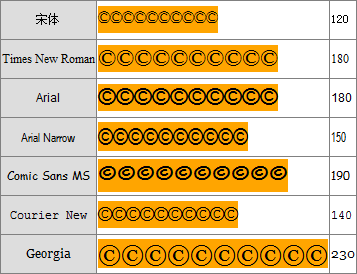
上面创建了表格来测试中版权所有符号 "©" (©,U+00A9)在 "宋体" 、 "Times New Roman" 、 "Arial" 、 "Arial Narrow" 、 "Comic Sans MS" 、 "Courier New" 、 "Georgia" 这些字体下的最终呈现效果,并检测橘黄色 SPAN 元素的 offsetWidth。
在各浏览器中效果如下:
| IE6 | IE7 IE8 Firefox Chrome Safari Opera |
|---|---|
 |
 |
可以很明显的看到,
- 在 IE6 中, "©" 在宋体下显示出来的字符同 Times New Roman 相同。此现象存在于页面为 "简体中文" 、 "繁体中文" 、 "日文" 、 "朝鲜语" 等多种编码格式时;
- 在 其他浏览器 中,浏览器按照 'font-family' 特性设置的字体渲染字符。
解决方案
针对问题 1,避免使用可以触发这种特殊现象的字体,如 "宋体" ,为特殊字符设置其他字体。
针对问题 2,若需要其他浏览器均呈现 IE6 的效果,只需为 "·" 设置宋体即可。若需要 IE6 呈现其他浏览器中的效果,最好使用其他符号或者图片代替。
针对问题 3,若需要其他浏览器均呈现 IE6 IE7 的效果, 只需为 "空格" 设置宋体即可。若需要 IE6 IE7 呈现其他浏览器中的效果,可以在 "空格"
之前加入一个不显示的行内元素,如 "<span style="display:none">1</span>" 。
针对问题 4,若需要其他浏览器均呈现 IE6 的效果,只需为中文字符设置 font-family:'Times New Roman' 即可。若需要 IE6 呈现其他浏览器中的效果,则可以只在 IE6 中适当的缩小
"©" 的字号。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.8 Chrome 6.0.472.22 dev Safari 5.0.1 Opera 10.60 |
| 测试页面: |
Russian.html
U+00B7.html space_after_CJK.html copy.html |
| 本文更新时间: | 2010-08-06 |
关键字
字体 font font-family 字符 character dot space 空格 点 版权 copy





