BX8043: IE Chrome Safari Opera 中输入焦点始终可视
作者:陆远
标准参考
无。
问题描述
文本输入框的输入焦点在可视范围之外时,各浏览器处理不同, IE Chrome Safari Opera 中输入焦点始终可视,而 Firefox 中输入焦点超出可视范围后不再可视。
造成的影响
若输入框的输入焦点在可视范围之外时,各浏览器处理不同,可能造成用户体验不一致。
受影响的浏览器
| IE6 IE7 IE8 Chrome Safari Opera |
|---|
问题分析
分析以下代码:focus.html
<!DOCTYPE html> <html> <head> <style> </style> </head> <body>
<div style="width:200px; overflow:hidden; background:wheat; padding:10px 0; "> <input
id="input" type="text" style="width:1000px;font:40px Arial;" /> </div> </body>
</html>
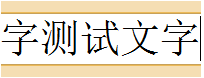
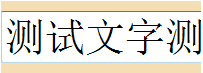
上面代码中外层 DIV 设置 overflow:hidden ,内层输入框设置 width:1000px ,则当输入的文字超过外层 DIV 时,这段代码在不同浏览器中运行结果如下:
| IE Chrome Safari Opera | Firefox |
|---|---|
 |
 |
可见,
- 在 IE6 IE7 IE8 Chrome Safari Opera 中,IE Chrome Safari Opera 中输入焦点始终可视。
- 在 Firefox 中,输入焦点超出可视范围后不再可视。
更复杂的测试样例参见下方 complex.html。
解决方案
避免输入框的宽度被剪裁。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.3 Chrome 7.0.517.5 dev Safari 4.0.5 Opera 10.61 |
| 测试页面: |
focus.html
complex.html |
| 本文更新时间: | 2010-09-14 |
关键字
overflow hidden 焦点 不可视
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





