HA1003: 各浏览器对 align='middle' 的理解有差异
标准参考
HTML4.01 规范属性表中可以看到不同的 align 属性,作用在不同的元素上,align 属性的意义也不同。
- Object、IMG、APPLET:可能的取值为 "bottom | middle | top| left | right" ,这个属性指定了 IMG、OBJECT、APPLET 元素与其上下文文本的位置关系;
- TABLE:可能的取值为 "left | center | right" ,这个属性指定了 TABLE 元素在文档中的位置;
- HR:可能的取值为 "left | center | right" ,这个属性指定了水平线在其上下文之间的水平对齐方式,缺省值为 "center" ;
- DIV、H1、H2、H3、H4、H5、H6、P:可能的取值为 "left | center | right | justify" ,这个属性指定了这些元素在其上下文环境内的水平对齐方式,缺省值为 "left" ;
- COL、COLGROUP、TBODY、TD、TFOOT、TH、THEAD、TR:可能的取值为: "left | center | right | justify | char" ,此属性指定了单元格中的数据及文本的对齐方式,对于TD元素缺省值为 "left" ,对于TH元素缺省值为 "center" 。
可见,仅 Object IMG APPLET 元素的 align 属性拥有 "middle" 这个值。
关于 HTML4.01 的所有属性的更多信息,请参考 HTML4.01 规范 属性表。
问题描述
Firefox Chrome Safari 会将 DIV H1~H6 P 元素的 align="middle" 解释为
align="center",从而使这些元素能够居中对齐。
Firefox 混杂模式会将 TABLE 元素 align="middle" 解释为 align="center",使 TABLE 元素居中对齐。
IE6 IE7 Chrome Safari Opera 及 IE8 Firefox 的混杂模式下,均将 TD TH 元素的 align="middle" 理解为
align="center"。
造成的影响
不正确的使用 align 属性的 "middle" 属性值会在各浏览器中对应用元素的对齐方式产生差异,从而造成布局上的兼容性问题。
受影响的浏览器
| 所有浏览器 |
|---|
问题分析
下面根据 "标准参考" 中列出的不同种类的标签分析各浏览器对 align="middle" 理解的差异。
IMG 的 align 属性
分析以下代码:
<style> div { width:300px; background:#AAA; } img { background:#DDD; } </style> <div>
IMG<img align="middle" src="google.gif" />
</div>
在各浏览器中效果如下:
| 所有浏览器 |
|---|
 |
对于 IMG 元素的 align 属性, "middle" 本身是合法的属性值, 各浏览器均是遵照 W3C 规范进行解释。
HR 的 align 属性
分析以下代码:
<style> div { width:200px; height:40px; background:#ddd; } </style> <div> HR<hr
align="middle" style="width:100px;" size="5"
noshade /> </div>
在各浏览器中效果如下:
| 所有浏览器 |
|---|
 |
对于 HR 元素的 align 属性,没有 "middle" 值,但是由于 其 align 属性的缺省值为 "center" ,这里我们无法得知浏览器是将 "middle" 当做 "center" 处理,还是将 "middle" 当做错误属 性值处理,从而应用了缺省值 "center" 。但各浏览器的效果均相同,即 HR 元素居中对齐。
DIV H1~H6 P的 align 属性
分析以下代码:
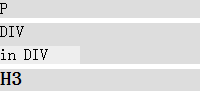
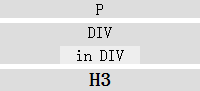
<style> div, h3, p { width:200px; background:#DDD; margin:5px 0; } </style> <p align="middle">P</p> <div align="middle">DIV<div style="background:#EEE;
width:80px;">in DIV</div></div> <h3 align="middle">H3</h3>
在各浏览器中效果如下:
| IE6 IE7 IE8 Opera | Firefox Chrome Safari |
|---|---|
 |
 |
- 在 IE、Opera 中,浏览器认为 align="middle" 是非法属性值,按照缺省值 "left" 解析,所以 P、DIV、H3 元素均居左对齐;
- 在 Firefox、Chrome、Safari 中,浏览器将 align="middle" 当做 align="center" 解析,导致 P、DIV、H3 元素居中对齐。
TABLE 的 align 属性
分析以下代码:
<style> table { width:100px; } div { width:200px; background:#DDD; } </style> <div>
TABLE <table align="middle"
border="1"><tr><td>TD</td></tr></table> </div>
在各浏览器中效果如下:
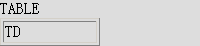
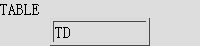
| IE6 IE7 IE8 Chrome Safari Opera Firefox(S) | Firefox(Q) |
|---|---|
 |
 |
- 在 Firefox(Q) 中,浏览器将 align="middle" 当做 align="center" 解析,导致 TABLE 元素居中对齐;
- 在 其他浏览器 中,浏览器认为 align="middle" 是非法属性值。
单元格元素的 align 属性
分析以下代码:
<style> table { width:100px; background:#888; border:1px solid black; } td, th { height:50px;
background:#EEE; } </style> <div> <table> <tr> <th id="h" align="middle"> <div style="width:50px;">TH</div>
</th> </tr> <tr> <td id="d" align="middle"> <div style="width:50px;">TD</div>
</td> </tr> </table> </div>
在各浏览器中效果如下:
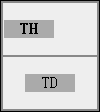
| IE6 IE7 Chrome Safari Opera IE8(Q) Firefox(Q) | IE8(S) | Firefox(S) |
|---|---|---|
 |
 |
 |
- 在 Chrome Safari Opera Firefox(Q) 中,浏览器将 TD、TH 元素的 align="middle" 理解为 align="center",使得单元格内居中对齐,此时 TD、TH 元素的计算后 text-align 为浏览器的私有值(如 Chrome 和 Safari 中为 "-webkit-center" ,Firefox(Q) 中为 "-moz-center" ),这个私有值可以使单元格内的块级元素及行内元素均居中对齐;
- 在 IE6 IE7 IE8(Q) 中,浏览器将 align="middle" 理解为 align="center",与 Chrome 中效果相同;
- 在 IE8(S) 中,将 TD 元素的 align="middle" 理解为 align="center" 后能够居中对齐,但是对于 TH 元素即使将其 align="center" 也无法使其内的块级元素也居中,所以这里 align="middle" 无法使 TH 元素内的块级元素居中;
- 在 Firefox(S) 中,浏览器将 align="middle" 当做了非法值处理。
解决方案
align="middle" 仅在 IMG、OBJECT、APPLET 元素上的 align 属性中是合法值,对于其他元素的 align 属性均为非法。各浏览器在上述三个元素之外的元素上遇到 align="middle" 均按照自己的理解方式解释。同时除单元格元素的 align 属性之外,其他的 align 属性均被 W3C 官方废弃(Deprecated.),所以应避免使用此属性。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.2 Chrome 5.0.360.0 dev Safari 4.0.5 Opera 10.51 |
| 测试页面: |
align_IMG.html
align_HR.html align_P.html align_TABLE.html align_TD.html |
| 本文更新时间: | 2010-07-19 |
关键字
align middle center td block 单元格 块级 居中





