HE1005: 各浏览器中对于拥有水平单元格间隙的表格元素内存在过度设定的 colspan 属性的单元格的渲染存在差异
作者:陆远
标准参考
根据 HTML 4.01 规范中的描述,TD 和 TH 元素的 colspan 属性指定了当前单元格横跨的列数,缺省值为 1。
关于 colspan 属性的更多信息,请参考 HTML 4.01 规范 11.2.6 Table cells: The TH and TD elements 中的内容。
问题描述
若表格设定了大于零的水平单元格间隙 (即 cellspacing 属性),且其内单元格存在过度设定的 colspan 属性,也就是单元格横跨的列数的设定值多余实际存在的单元格的个数,这时各浏览器对表格的渲染效果存在较大差异。
造成的影响
此问题将导致表格的宽度在各浏览器中出现差异,同时也会影响到表格的布局。
受影响的浏览器
| 所有浏览器 |
|---|
问题分析
分析以下代码:colspan.html
<!DOCTYPE html> <html> <head> <style> table td { background:navy; width:20px; }
</style> </head> <body> <table cellspacing="10" cellpadding="0"
style="background:wheat;"> <tr> <td> </td>
<td> </td> <td> </td> </tr> <tr> <td colspan="15"> </td> </tr> </table>
</body> </html>
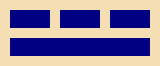
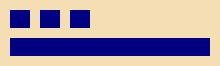
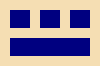
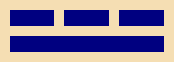
表格第一行有三个单元格,而第二行唯一的单元格设定了 colspan="15",横跨的单元格个数大于存在的单元格个数。
这段代码在不同的浏览器环境中的表现:
| IE6 IE7 IE8(Q) | IE8(S) | Firefox | Chrome Safari | Opera |
|---|---|---|---|---|
 |
 |
 |
 |
 |
这种情况 W3C 规范并没有明确说明处理办法,由截图可见,各浏览器也出现了非常大的布局差异。
解决方案
在进行表格布局时,务必精准设定 colspan 属性的值。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.12 Chrome 9.0.576.0 dev Safari 5.0.2 Opera 10.63 |
| 测试页面: | colspan.html |
| 本文更新时间: | 2010-11-16 |
关键字
width attribute percentage
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





