HF3012: IE6 Firefox Chrome(Q) Safari(Q) 不支持 OPTION 元素的 label 属性
作者: 王军
标准参考
HTML 4.01 中规定,SELECT 元素创建了用来选择的用户选项菜单,每一个用户选项都用 OPTION 元素表示,一个 SELECT 元素中至少有一个 OPTION 元素。 当给 OPTION 元素添加了 label 属性的时候,UA 应该使用 label 的属性值替代 OPTION 的元素内容作为选项标签。
关于 SELECT 及 OPTION 元素的更多信息,请参考 HTML 4.01 17.6 The SELECT, OPTGROUP, and OPTION elements。
问题描述
IE6 Firefox Chrome(Q) Safari(Q) 中对 OPTION 元素设置 label 属性无效,浏览器仍然会使用 OPTION 元素中的内容渲染选项标签文本。
造成的影响
这可能造成 SELECT 元素显示的选项标签文本在不同浏览器中表现不同。
受影响的浏览器
| IE6 Firefox Chrome(Q) Safari(Q) |
|---|
问题分析
分析以下代码:
<form action="google.com" method="post"> <select multiple="multiple"> <option
value="none">None</option> <option label="from label 1" value="1">from text
1</option> </select> </form>
各浏览器中表现如下:
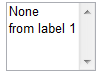
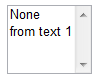
| IE7 IE8 Opera Chrome(S) Safari(S) | IE6 Firefox Chrome(Q) Safari(Q) |
|---|---|
 |
 |
从上图中可以看出,在 IE6 Firefox Chrome(Q) Safari(Q) 中在 OPTION 元素上应用 label 属性是无效的。
解决方案
尽量避免在 OPTION 元素上使用 label 属性,如果想替代 OPTION 原有的内容值,请使用 Javascript。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.9 Chrome 7.0.517.5 dev Safari 5.0.2 (7533.18.5) Opera 10.62 |
| 测试页面: |
OPTION_label_q.html
OPTION_label_s.html |
| 本文更新时间: | 2010-09-14 |
关键字
OPTION label
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





