HT1001: IE6 IE7 IE8(Q) 会忽略 OBJECT 和 IFRAME 标签之后的空白符
作者:陆远
标准参考
W3C规定“ASCII空格”、“ASCII制表符”、“ASCII换行符”等属于空白符(white space),对于多个连续的空白符,浏览器将对他们进行合并。而位于一个行内格式化环境中的换行符会被作为一个空格渲染。
关于 空白符 的详细信息,请参考 HTML4.01 规范 9.1 White space 中的内容。
问题描述
IE6/7 及 IE8 混杂模式(Q) 会忽略同一行内 OBJECT、IFRAME 元素之后的空白符。
造成的影响
这种现象可能导致 OBJECT、IFRAME 元素在其他非 IE 浏览器之间出现间隙。
受影响的浏览器
| IE6 IE7 IE8(Q) |
|---|
问题分析
分析以下代码:
<html> <head> <style> object, iframe, embed { width:40px; height:40px; border:1px
solid black; } </style> </head> <body> <div> <embed src="clock.swf"
type="application/x-shockwave-flash" quality="high"></embed> <iframe
style="background:#888;" allowtransparency="true" frameborder="0" scrolling="no"
src="sub.html"></iframe> <iframe style="background:#999;" allowtransparency="true"
frameborder="0" scrolling="no" src="sub.html"></iframe> <object
type="application/x-shockwave-flash" data="clock.swf"> <param name="src" value="clock.swf" />
<param name="quality" value="high" /> </object> <object
type="application/x-shockwave-flash" data="clock.swf"> <param name="src" value="clock.swf" />
<param name="quality" value="high" /> </object> <iframe style="background:#AAA;"
allowtransparency="true" frameborder="0" scrolling="no" src="sub.html"></iframe> <iframe
style="background:#BBB;" allowtransparency="true" frameborder="0" scrolling="no"
src="sub.html"></iframe> <embed src="clock.swf" type="application/x-shockwave-flash"
quality="high"></embed> <embed src="clock.swf" type="application/x-shockwave-flash"
quality="high"></embed> </div> </body> </html>
上面代码中,创建了若干个 OBJECT 元素、EMBED 元素及 IFRAME 元素,每个元素之间包含有空白符。
在各浏览器中的运行效果如下:
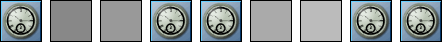
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Opera |
|---|---|
 |
 |
IFRAME 元素与 OBJECT 元素均为行内元素,且位于同一个容器的同一行中,则它们之间的空白符不应该被忽略,连续的空白符应该合并为一个空格空白符渲染。
而 IE6、IE7 及 IE8(Q) 中,浏览器完全忽略了 IFRAME 与 OBJECT 标签之后的空白符,违背了 W3C 规范。
解决方案
若不希望出现空格,可以将 IFRAME OBJECT 元素设置为块级元素。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.3 Chrome 5.0.375.9 dev Safari 4.0.5 Opera 10.51 |
| 测试页面: | objectws.html |
| 本文更新时间: | 2010-08-02 |
关键字
OBJECT IFRAME white-space 空白符 空格
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





