RC3002: IE6 不支持 HTML、BODY 以外元素的 background-attachment:fixed
标准参考
如果设置了背景图形('background-image' 特性),'background-attachment' 特性指定了图形是否相对视口固定(fixed)或随着包含块滚动('scroll')。
而每一个视图中仅有一个视口,如果有一个元素具备滚动机制('overflow' 特性设置),固定的背景(background-attachment : fixed)不随元素移动,滚动的背景(background-attachment : scroll)不随滚动条移动。
即使图形是固定的,它也只是在元素的背景和边白区域可见。因此,除非图形平铺(background-repeat: repeat),它可能是不可见的。
关于 'background-attachment' 特性的详细信息,请参考 CSS 2.1:'background-attachment'。
问题描述
在 IE6 中,为一个非视点元素(HTML、BODY 以外)设置 'background-attachment:fixed',无任何效果。
造成的影响
若为非 BODY、HTML 元素设置 'background-attachment:fixed' 可能会在 IE6 与其他浏览器中产生差异,如造成在非 IE6 浏览器中背景图消失。
受影响的浏览器
| IE6 |
|---|
问题分析
分析以下代码:
<style> body { margin:0; } span { border:1px solid; float:left;
background-image:url(docs_logo_sm.gif); background-attachment:fixed; background-repeat:repeat-y; } p {
margin:0; width:40px; height:40px; } </style> <div style="float:left; width:210px;">
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> <span><p></p></span>
<span><p></p></span> </div>
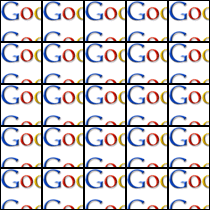
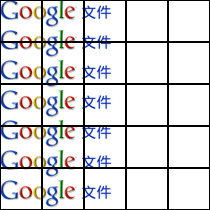
上面代码为每一个 SPAN 元素均设置了背景图片,其中 'background-attachment' 为 'fixed'。这段代码在不同浏览器中运行结果如下:
| IE6 | IE7 IE8 Firefox Chrome Safari Opera |
|---|---|
 |
 |
可见:
- 在 IE6 中,不支持普通元素的 'background-attachment:fixed'(HTML 及 BODY元素支持);
- 在其他浏览器中,支持所有元素的 'background-attachment:fixed'。
CSS 2.1 规范中规定 'background-attachment:fixed' 是针对视点,而一个浏览视图中仅有一个视点,所以无论被设置了 'background-attachment:fixed' 的元素位于页面的哪个位置,其背景图的放置都是相对于视点。
解决方案
避免为非 BODY、HTML 元素设置 'background-attachment:fixed' 特性。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.6 Chrome 6.0.453.1 dev Safari 5.0 Opera 10.60 |
| 测试页面: | backatt.html |
| 本文更新时间: | 2010-07-08 |
关键字
background background-attachment fixed 固定 背景 图片





