RE1008: IE6 IE7 IE8(Q) 中固定表格布局下的 TABLE 元素 'width' 特性为 'auto' 时不会将其当作自动表格布局处理
标准参考
根据 CSS 2.1 规范的描述,在固定表格布局 (table-layout: fixed) 下,表格的宽度可以明确的由其 'width' 特性指定,若值为 'auto' (针对 display: table 及 display: inline-table) 则意味着使用 "自动表格布局" 算法。
关于 固定表格布局 的详细信息,请参考 CSS 2.1 规范 17.5.2.1 Fixed table layout 中的内容。
问题描述
在 IE6 IE7 IE8(Q) 中,如果一个 TABLE 的 'table-layout' 特性的值为 'fixed',并且 TABLE 没有明确设定宽度,则此时并不会对 TABLE 使用自动表格布局。
造成的影响
这个问题会造成表格的布局算法在 IE6 IE7 IE8(Q) 中与其他浏览器有区别,从而造成页面布局差异。
受影响的浏览器
| IE6 IE7 IE8(Q) |
|---|
问题分析
分析以下代码:
<!DOCTYPE html> <html> <head> <style> * { font:20px Arial; } </style>
</head> <body> <div style="width:50px;"> <table id="t1"
cellspacing="0" cellpadding="0" style="table-layout:fixed;"> <tr>
<td id="td1" style="width:200px; background:pink;">test text</td>
</tr> </table> </div> <div id="info1"></div> <br />
<div style="width:50px;"> <table id="t2" cellspacing="0"
cellpadding="0" style="table-layout:auto;"> <tr> <td id="td2"
style="width:200px; background:pink;">test text</td> </tr> </table>
</div> <div id="info2"></div> <script> function $(id) { return
document.getElementById(id); } $("info1").innerHTML = 'table-layout:fixed<br />TD1
width:' + $("td1").offsetWidth; $("info2").innerHTML = 'table-layout:auto<br
/>TD2 width:' + $("td2").offsetWidth; </script> </body> </html>
上面代码分为两组,每一组均为一个宽度为 50px 的 DIV 元素包含一个未明确设定 'width' 特性的 TABLE。TABLE 中包含 1 行 1 列的单元格,区别仅为第一组中 TABLE 为固定表格布局
(table-layout: fixed),第二组中 TABLE 为自动表格布局 (table-layout: auto)。
之后通过脚本检测 TABLE 内唯一的 TD 元素的 offsetWidth。
这段代码在不同浏览器中运行结果如下:
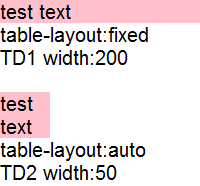
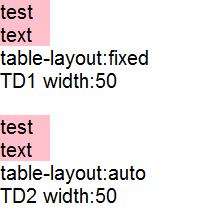
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Opera |
|---|---|
 |
 |
本例中,TABLE 的 'table-layout' 特性值为 'fixed',则其设定为固定表格布局。TABLE 没有明确的设定宽度,则其 'width' 特性为默认值 'auto'。此时条件符合 "标准参考" 中描述的情况,则:
- 在 IE6 IE7 IE8(Q) 中,固定表格布局下的 TABLE 元素 'width' 特性为 'auto' 时,浏览器并不能按照规范所属将 TABLE 当作自动表格布局处理,此时 TABLE 仍呈现为固定表格布局;
- 在 其他浏览器 中,则是按照 W3C 规范的描述,在此情况下将 TABLE 当作自动表格布局处理。
解决方案
若使用固定表格布局 (table-layout:fixed),则需要明确地为 TABLE 设定一个宽度。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6 Chrome 4.0.302.3 dev Safari 4.0.4 Opera 10.51 |
| 测试页面: | table-layout_fixed_width_auto_width.html |
| 本文更新时间: | 2010-09-06 |
关键字
TABLE TD table-layout auto width fixed 表格 单元格 宽度 布局 固定 自动





