RE1016: IE6 IE7 IE8(Q) 中空 TABLE 的宽度和高度均为 0
作者:段立新
标准参考
在 CSS 2.1 规范中 'width' 特性,不适用行内非替换元素、表格行元素和行组元素。 'height' 特性不适用行内非替换元素、表格列元素和列组元素。因此可以推断 'width' 和 'height' 特性适用于 TABLE 元素。
关于 'width' 和 'height' 的更多信息,请参考 CSS 2.1 规范 10.2 Content width: the 'width' property 和 10.5 Content height: the 'height' property。
问题描述
IE6 IE7 IE8(Q) 中空 TABLE 的宽度和高度均为0,IE8(S) Firefox Chrome Safari Opera 中空 TABLE 的宽度和高度是设置的值。
造成的影响
此问题导致 IE6 IE7 IE8(Q) 与其他浏览器不同,造成布局混乱。
受影响的浏览器
| IE6 IE7 IE8(Q) |
|---|
问题分析
定义一个空 TABLE ,设置 'width' 和 'height' 均是100px,代码如下:
<!DOCTYPE html> <html> <body> <table style="background:gray; width:100px;
height:100px;"></table> </body> </html>
在各浏览器中效果如下:
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Opera | |
|---|---|---|
| 页面截图 |  |
 |
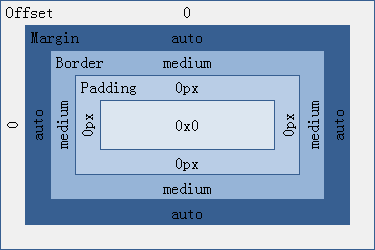
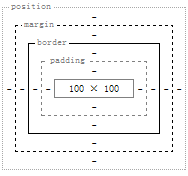
| 开发者工具下截图 |  |
 |
可见,
- IE6 IE7 IE8(Q) 中,空 TABLE 的宽度和高度均为 0。
- IE8(S) Firefox Chrome Safari Opera 中,中空 TABLE 的宽度和高度是设置的值,符合规范。
解决方案
避免出现空 TABLE,保证各浏览器兼容。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.10 Chrome 7.0.544.0 dev Safari 5.0.2 Opera 10.62 |
| 测试页面: | table.html |
| 本文更新时间: | 2010-10-09 |
关键字
TABLE 空 width height
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





