RE2007: 各浏览器解决表格边框冲突的方式存在差异
标准参考
根据 CSS2.1 规范的描述,在重合的边框模型 (collapsing border model) 中,每一个单元格的每一条边框都可能与各种元素 (单元格、行、行组、列、列祖、表格自身) 的边框相遇,这些边框的宽度 (border width)、式样 (border style)、颜色 (border color) 都可能不尽相同。一般来说1,会选择每条边上最 "醒目" 的边框样式,除非出现了任何一个 'hidden' 样式导致边框被无条件的取消。
【注】:官方文档上原文为“根据经验来说”,此处恐怕出现理解歧义,故将描述稍微修正。
下列规则说明了当出现边框冲突时应该优先选择哪一种边框样式:
- 'border-style' 特性值为 'hidden' 的边框拥有最高的优先级,任何一个边框有这个值将抑制其所在位置的所有边框;
- 'border-style' 特性值为 'none' 的边框的优先级最低,只有当一条边上所有元素的边框特性都为 'none' 时,这个边框才会被省略 (值得注意的是,'none' 是 'border-style' 的缺省值);
- 若一条边上没有 'border-style' 为 'hidden' 同时至少它们之中至少有一个不是 'none',则较宽的边框具有更高的优先级,较窄的会被忽略。如果 'border-width' 特性制定的边框宽度相同,则遵循下面这个边框样式的优先级循序,从高到低分别为 'double'、'solid'、'dashed'、'dotted'、'ridge'、'outset'、'groove'、'inset';
- 若边框仅在颜色上有区别,则单元格 (cell) 的优先级最高,之后依次是行 (row)、行组 (row group)、列 (column)、列组 (column group),最后是表格。若此时两个元素仍然会出现相同类型的边框冲突,则更左 (若表格的 'direction' 特性值为 'ltr',若为 'rtl' 则更右) 与更高的具有较高的优先级。
关于 解决边框冲突 的更多信息,请参考 CSS2.1 规范 17.6.2.1 Border conflict resolution 中的内容。
问题描述
IE6 IE7 IE8(Q) 中 'border-style' 特性各值的优先级顺序与 CSS2.1 规范中的描述不符。IE6 IE7 IE8(Q) Opera 中更右更低的边具有较大的优先级,这点与 CSS2.1 中要求的更左与更高描述相反。
造成的影响
此问题会导致表格的边框样式出现差异。
受影响的浏览器
| 所有浏览器 |
|---|
问题分析
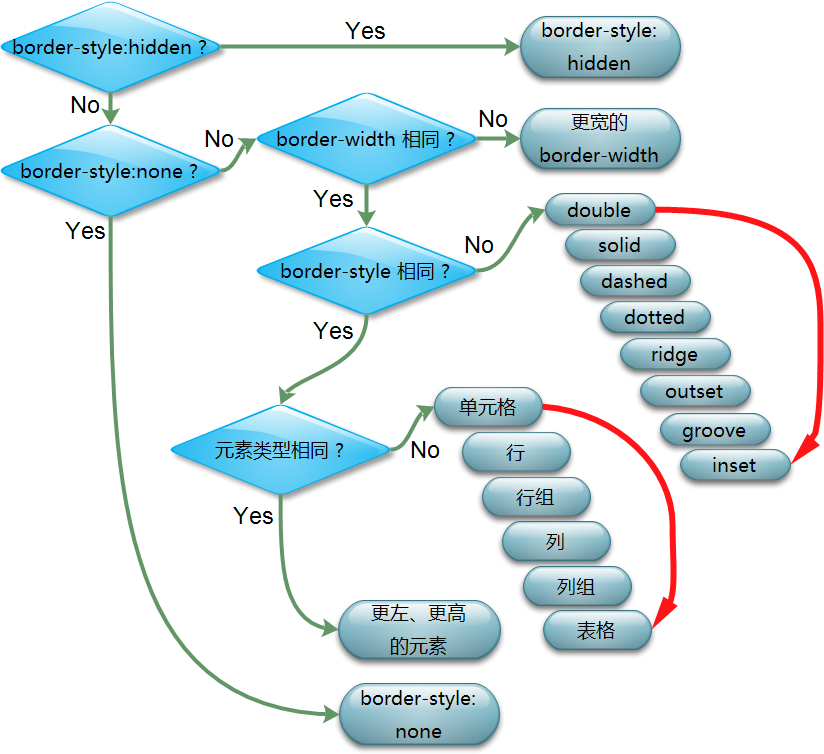
根据 CSS2.1 规范中 "解决边框冲突" 的规则,可以构造如下流程图:

下面针对图中的某几个关键点分析各浏览器在解决表格边框冲突时的差异。
1. border-style:hidden 与不同值的 'border-width'
分析以下代码:
<!DOCTYPE html> <html> <head> <style> table { font:12px Consolas; } strong {
font-size:18px; } </style> </head> <body> <table
style="border-collapse:collapse;"> <tr> <td style="border:1px solid
blue;">1px blue</td> <td style="border:2px solid teal;">2px
teal</td> <td style="border:3px solid chocolate;">3px chocolate</td>
</tr> <tr> <td style="border:4px solid red;">4px red</td> <td
style="border:5px hidden orange;">5px orange<br
/><strong>hidden</strong></td> <td style="border:6px solid
limegreen;">6px limegreen</td> </tr> <tr> <td style="border:7px solid
wheat;">7px wheat</td> <td style="border:8px solid sienna;">8px
sienna</td> <td style="border:9px solid hotpink;">9px hotpink</td>
</tr> </table> <br /> <table style="border-collapse:collapse;">
<tr> <td style="border:1px solid blue;">1px blue</td> <td
style="border:2px solid teal;">2px teal</td> <td style="border:3px solid
chocolate;">3px chocolate</td> </tr> <tr> <td style="border:4px solid
red;">4px red</td> <td style="border:5px none orange;">5px orange<br
/><strong>none</strong></td> <td style="border:6px solid
limegreen;">6px limegreen</td> </tr> <tr> <td style="border:7px solid
wheat;">7px wheat</td> <td style="border:8px solid sienna;">8px
sienna</td> <td style="border:9px solid hotpink;">9px hotpink</td>
</tr> </table> </body> </html>
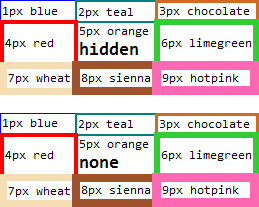
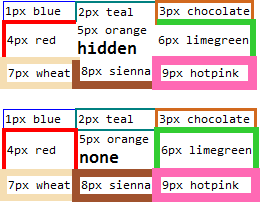
上面代码中,有一个 3x3 的表格,由左至右、由上至下单元格的宽度依次递增,其中第五个单元格设定了 border-style:hidden。
这段代码在不同浏览器中运行结果如下:
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Opera |
|---|---|
 1 1 |
 2 2 |
注 1: 对表格边缘边框的细节渲染差异,本文中不在讨论,参见相关 "相关问题" 所指文章。
注 2: 不同浏览器中单元格边框交界处的渲染风格可能会有区别,本文中忽略这种差异。
根据 CSS2.1 规范,在解决边框冲突的规则上 border-style:hidden 拥有最高的优先级,而 IE6 IE7 IE8(Q) 中,设置了 border-style:hidden 的边的优先级低于其他的边框样式,此时的表现与 'border-style' 特性值为 'none' 时类似。
所有浏览器中均遵从 'border-style' 特性值不为 'hidden' 及 'none' 时,较宽的边框具有更高的优先级。
2. 'border-style' 特性各值
分析以下代码:
<!DOCTYPE html> <html> <head> <style>
* { font:10px Consolas; letter-spacing:-1px; } h1 { font-size:12px; background:wheat; margin:0; }
table.bStyle { border-collapse:collapse; } table.bStyle td { border-width:2px; } .hl { background:tan;
border-width:3px; border-color:tomato; } </style> </head> <body>
<h1>border-style:hidden;</h1> <table class="bStyle"> <tr> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> </tr> <tr> <td
style="border-style:hidden;">A</td> <td style="border-style:double;"
class="hl">double</td> <td style="border-style:hidden;">A</td>
<td style="border-style:solid;" class="hl">solid</td> <td
style="border-style:hidden;">A</td> <td style="border-style:dashed;"
class="hl">dashed</td> <td style="border-style:hidden;">A</td>
<td style="border-style:dotted;" class="hl">dotted</td> <td
style="border-style:hidden;">A</td> <td style="border-style:ridge;"
class="hl">ridge</td> <td style="border-style:hidden;">A</td>
<td style="border-style:outset;" class="hl">outset</td> <td
style="border-style:hidden;">A</td> <td style="border-style:groove;"
class="hl">groove</td> <td style="border-style:hidden;">A</td>
<td style="border-style:inset;" class="hl">inset</td> <td
style="border-style:hidden;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:hidden;">A</td>
</tr> <tr> <td style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> <td
style="border-style:hidden;">A</td> </tr> </table> <br />
<h1>border-style:double;</h1> <table class="bStyle"> <tr> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> </tr> <tr> <td
style="border-style:double;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:double;">A</td>
<td style="border-style:solid;" class="hl">solid</td> <td
style="border-style:double;">A</td> <td style="border-style:dashed;"
class="hl">dashed</td> <td style="border-style:double;">A</td>
<td style="border-style:dotted;" class="hl">dotted</td> <td
style="border-style:double;">A</td> <td style="border-style:ridge;"
class="hl">ridge</td> <td style="border-style:double;">A</td>
<td style="border-style:outset;" class="hl">outset</td> <td
style="border-style:double;">A</td> <td style="border-style:groove;"
class="hl">groove</td> <td style="border-style:double;">A</td>
<td style="border-style:inset;" class="hl">inset</td> <td
style="border-style:double;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:double;">A</td>
</tr> <tr> <td style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> <td
style="border-style:double;">A</td> </tr> </table> <br />
<h1>border-style:solid;</h1> <table class="bStyle"> <tr> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> </tr> <tr> <td
style="border-style:solid;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:solid;">A</td>
<td style="border-style:double;" class="hl">double</td> <td
style="border-style:solid;">A</td> <td style="border-style:dashed;"
class="hl">dashed</td> <td style="border-style:solid;">A</td>
<td style="border-style:dotted;" class="hl">dotted</td> <td
style="border-style:solid;">A</td> <td style="border-style:ridge;"
class="hl">ridge</td> <td style="border-style:solid;">A</td>
<td style="border-style:outset;" class="hl">outset</td> <td
style="border-style:solid;">A</td> <td style="border-style:groove;"
class="hl">groove</td> <td style="border-style:solid;">A</td>
<td style="border-style:inset;" class="hl">inset</td> <td
style="border-style:solid;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:solid;">A</td>
</tr> <tr> <td style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> <td
style="border-style:solid;">A</td> </tr> </table> <br />
<h1>border-style:dashed;</h1> <table class="bStyle"> <tr> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> </tr> <tr> <td
style="border-style:dashed;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:dashed;">A</td>
<td style="border-style:double;" class="hl">double</td> <td
style="border-style:dashed;">A</td> <td style="border-style:solid;"
class="hl">solid</td> <td style="border-style:dashed;">A</td>
<td style="border-style:dotted;" class="hl">dotted</td> <td
style="border-style:dashed;">A</td> <td style="border-style:ridge;"
class="hl">ridge</td> <td style="border-style:dashed;">A</td>
<td style="border-style:outset;" class="hl">outset</td> <td
style="border-style:dashed;">A</td> <td style="border-style:groove;"
class="hl">groove</td> <td style="border-style:dashed;">A</td>
<td style="border-style:inset;" class="hl">inset</td> <td
style="border-style:dashed;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:dashed;">A</td>
</tr> <tr> <td style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> <td
style="border-style:dashed;">A</td> </tr> </table> <br />
<h1>border-style:dotted;</h1> <table class="bStyle"> <tr> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> </tr> <tr> <td
style="border-style:dotted;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:dotted;">A</td>
<td style="border-style:double;" class="hl">double</td> <td
style="border-style:dotted;">A</td> <td style="border-style:solid;"
class="hl">solid</td> <td style="border-style:dotted;">A</td>
<td style="border-style:dashed;" class="hl">dashed</td> <td
style="border-style:dotted;">A</td> <td style="border-style:ridge;"
class="hl">ridge</td> <td style="border-style:dotted;">A</td>
<td style="border-style:outset;" class="hl">outset</td> <td
style="border-style:dotted;">A</td> <td style="border-style:groove;"
class="hl">groove</td> <td style="border-style:dotted;">A</td>
<td style="border-style:inset;" class="hl">inset</td> <td
style="border-style:dotted;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:dotted;">A</td>
</tr> <tr> <td style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> <td
style="border-style:dotted;">A</td> </tr> </table> <br />
<h1>border-style:ridge;</h1> <table class="bStyle"> <tr> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> </tr> <tr> <td
style="border-style:ridge;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:ridge;">A</td>
<td style="border-style:double;" class="hl">double</td> <td
style="border-style:ridge;">A</td> <td style="border-style:solid;"
class="hl">solid</td> <td style="border-style:ridge;">A</td>
<td style="border-style:dashed;" class="hl">dashed</td> <td
style="border-style:ridge;">A</td> <td style="border-style:dotted;"
class="hl">dotted</td> <td style="border-style:ridge;">A</td>
<td style="border-style:outset;" class="hl">outset</td> <td
style="border-style:ridge;">A</td> <td style="border-style:groove;"
class="hl">groove</td> <td style="border-style:ridge;">A</td>
<td style="border-style:inset;" class="hl">inset</td> <td
style="border-style:ridge;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:ridge;">A</td>
</tr> <tr> <td style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> <td
style="border-style:ridge;">A</td> </tr> </table> <br />
<h1>border-style:outset;</h1> <table class="bStyle"> <tr> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> </tr> <tr> <td
style="border-style:outset;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:outset;">A</td>
<td style="border-style:double;" class="hl">double</td> <td
style="border-style:outset;">A</td> <td style="border-style:solid;"
class="hl">solid</td> <td style="border-style:outset;">A</td>
<td style="border-style:dashed;" class="hl">dashed</td> <td
style="border-style:outset;">A</td> <td style="border-style:dotted;"
class="hl">dotted</td> <td style="border-style:outset;">A</td>
<td style="border-style:ridge;" class="hl">ridge</td> <td
style="border-style:outset;">A</td> <td style="border-style:groove;"
class="hl">groove</td> <td style="border-style:outset;">A</td>
<td style="border-style:inset;" class="hl">inset</td> <td
style="border-style:outset;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:outset;">A</td>
</tr> <tr> <td style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> <td
style="border-style:outset;">A</td> </tr> </table> <br />
<h1>border-style:groove;</h1> <table class="bStyle"> <tr> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> </tr> <tr> <td
style="border-style:groove;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:groove;">A</td>
<td style="border-style:double;" class="hl">double</td> <td
style="border-style:groove;">A</td> <td style="border-style:solid;"
class="hl">solid</td> <td style="border-style:groove;">A</td>
<td style="border-style:dashed;" class="hl">dashed</td> <td
style="border-style:groove;">A</td> <td style="border-style:dotted;"
class="hl">dotted</td> <td style="border-style:groove;">A</td>
<td style="border-style:ridge;" class="hl">ridge</td> <td
style="border-style:groove;">A</td> <td style="border-style:outset;"
class="hl">outset</td> <td style="border-style:groove;">A</td>
<td style="border-style:inset;" class="hl">inset</td> <td
style="border-style:groove;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:groove;">A</td>
</tr> <tr> <td style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> <td
style="border-style:groove;">A</td> </tr> </table> <br />
<h1>border-style:inset;</h1> <table class="bStyle"> <tr> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> </tr> <tr> <td
style="border-style:inset;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:inset;">A</td>
<td style="border-style:double;" class="hl">double</td> <td
style="border-style:inset;">A</td> <td style="border-style:solid;"
class="hl">solid</td> <td style="border-style:inset;">A</td>
<td style="border-style:dashed;" class="hl">dashed</td> <td
style="border-style:inset;">A</td> <td style="border-style:dotted;"
class="hl">dotted</td> <td style="border-style:inset;">A</td>
<td style="border-style:ridge;" class="hl">ridge</td> <td
style="border-style:inset;">A</td> <td style="border-style:outset;"
class="hl">outset</td> <td style="border-style:inset;">A</td>
<td style="border-style:groove;" class="hl">groove</td> <td
style="border-style:inset;">A</td> <td style="border-style:none;"
class="hl">none</td> <td style="border-style:inset;">A</td>
</tr> <tr> <td style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> <td
style="border-style:inset;">A</td> </tr> </table> <br />
<h1>border-style:none;</h1> <table class="bStyle"> <tr> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> </tr> <tr> <td
style="border-style:none;">A</td> <td style="border-style:hidden;"
class="hl">hidden</td> <td style="border-style:none;">A</td>
<td style="border-style:double;" class="hl">double</td> <td
style="border-style:none;">A</td> <td style="border-style:solid;"
class="hl">solid</td> <td style="border-style:none;">A</td>
<td style="border-style:dashed;" class="hl">dashed</td> <td
style="border-style:none;">A</td> <td style="border-style:dotted;"
class="hl">dotted</td> <td style="border-style:none;">A</td>
<td style="border-style:ridge;" class="hl">ridge</td> <td
style="border-style:none;">A</td> <td style="border-style:outset;"
class="hl">outset</td> <td style="border-style:none;">A</td>
<td style="border-style:groove;" class="hl">groove</td> <td
style="border-style:none;">A</td> <td style="border-style:inset;"
class="hl">inset</td> <td style="border-style:none;">A</td>
</tr> <tr> <td style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> <td
style="border-style:none;">A</td> </tr> </table> </body>
</html>
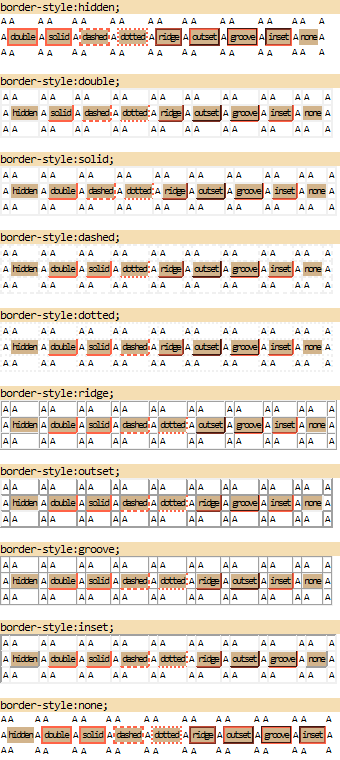
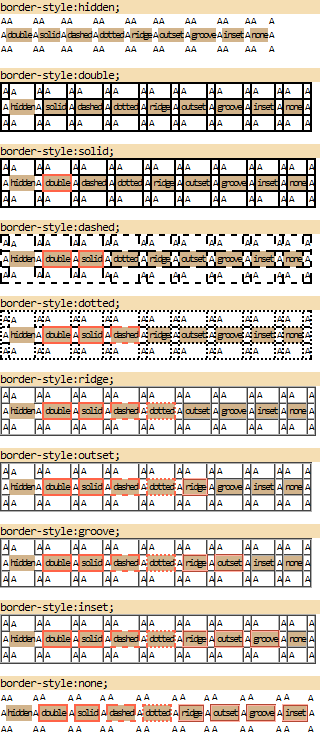
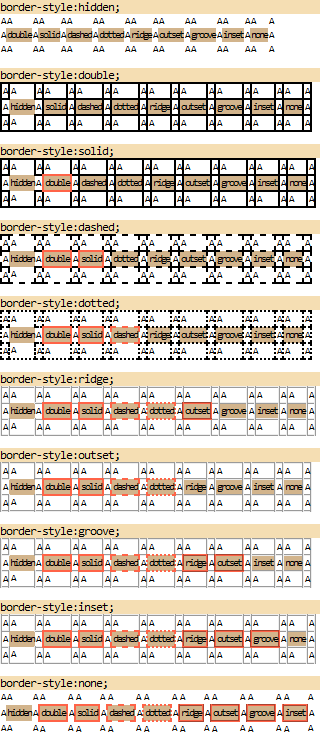
上面代码试图测试 'border-style' 特性所有取值的优先级顺序,每一个边框的宽度均相同,则根据 CSS2.1 规范应该遵照 'hidden'、'double'、'solid'、'dashed'、'dotted'、'ridge'、'outset'、'groove'、'inset'、'none' 的优先级顺序。
这段代码在不同浏览器中运行结果如下:(点击图片打开全图)
| IE6 IE7 IE8(Q) | IE8(S) Firefox Opera | Chrome Safari |
|---|---|---|
 |
 |
 |
可见,
- 在 IE8(S) Firefox Opera 中,'border-style' 特性各值的优先级顺序与 CSS2.1 规范中的描述相同;
- 在 Chrome Safari 中,'border-style:ridge' 的优先级小于 'border-style:outset',这一点与规范不符,其他的均与规范相符;
- 在 IE6 IE7 IE8(Q) 中,明显看到 'border-style' 特性各值的优先级顺序与 CSS2.1 规范中的描述不符,无法探知其规律。从现象看,只有 'border-style:none' 的渲染正常,而其他的取值没有体现出任何优先级。
3. 完全相同的冲突
分析以下代码:
<!DOCTYPE html> <html> <head> <style> * { font:16px Consolas; } table {
border-collapse:collapse; } table td { border-width:10px; width:20px; height:20px; border-style:solid; }
</style> </head> <body> <table> <tr> <td
style="border-color:blue;">1</td> <td
style="border-color:teal;">2</td> <td
style="border-color:chocolate;">3</td> </tr> <tr> <td
style="border-color:red;">4</td> <td
style="border-color:orange;">5</td> <td
style="border-color:limegreen;">6</td> </tr> <tr> <td
style="border-color:wheat;">7</td> <td
style="border-color:sienna;">8</td> <td
style="border-color:hotpink;">9</td> </tr> </table> </body>
</html>
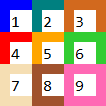
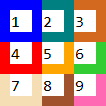
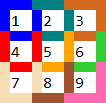
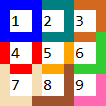
上面代码中,边框的 'border-width'、'border-style' 特性以及边框所属元素类型均相同,唯一区别是颜色,根据 CSS2.1 规范,此时更左与更高的具有较高的优先级。
这段代码在不同浏览器中运行结果如下:
| IE6 IE7 IE8(Q) Opera | IE8(S) | Firefox | Chrome Safari |
|---|---|---|---|
 |
 |
 |
 |
没有设定 'direction' 特性,则默认为 'ltr'。忽略位于边框转角交界处的颜色差异,
- 在 IE6 IE7 IE8(Q) Opera 中,更右更低的边具有较大的优先级,这点与 CSS2.1 中要求的更左与更高相反;
- 在 IE8(S) Firefox Chrome Safari 中,可以看出更左与更高的边具有较高的优先级,这点符合规范的定义。
解决方案
在使用重合的边框模型时,尽量避免边框冲突的发生。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.10 Chrome 7.0.517.8 dev Safari 5.0.2 Opera 10.62 |
| 测试页面: |
hidden_border-width.html
border-style.html further_top_left.html |
| 本文更新时间: | 2010-09-17 |
关键字
TABLE TD conflict 冲突 border collapsing 重合 边框





