RE5003: IE6 IE7 IE8(Q) Chrome Safari Opera 中某些条件下 empty cell 的宽度和高度为 0
标准参考
TD 元素定义了一个包含数据的单元格,单元格可能为空(不包含数据)。
除非一个单元格中包含以下内容,否则即为空单元格 (empty cell):
- 浮动内容(包括空浮动元素);
- 普通流内容(包括空元素),可以被 'white-space' 特性合并处理的空白符除外。
即便一个单元格是空的,当其 'empty-cells' 特性未明确声明时(默认值为 'show'),应用于其上的 'border' 及 'background' 也能起作用。
关于 'empty cells' 特性的详细信息,请参考 CSS 2.1 规范 17.6.1.1 Borders and Backgrounds around empty cells: the 'empty-cells' property 中的内容。
问题描述
在 WebKit 内核的浏览器中,当一个单元格为空(empty cell),且不存在 'padding' 及 'border' 时,该单元格的宽度和高度将为 0,即该单元格不可见。
而在 IE6 IE7 IE8(Q) Opera 中空的单元格在某些情况下其宽度也会为 0,从而影响其他单元格的计算后的宽度。
造成的影响
这个问题将造成表格的布局与预期不符。
受影响的浏览器
| IE6 IE7 IE8(Q) Opera | |
|---|---|
| Chrome Safari |
问题分析
分析以下代码:1.html
<!DOCTYPE html> <html> <head> <style> body { margin:0; } * { font:20px
'Trebuchet MS'; } </style> </head> <body> TD: <table cellpadding="0"
style="width:100px; border:1px solid black;"> <tr> <td id="td"
style="background:gray; height:20px;"></td> </tr> </table> <br />
TH: <table cellpadding="0" style="width:100px; border:1px solid black;">
<tr> <th id="th" style="background:gray; height:20px;"></th>
</tr> </table> </body> </html>
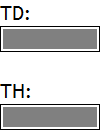
- 一个宽度 100px 表格元素,单元格边白为 0,表格最外层有 1px 的黑色边框,其内单元格无边框,高度为 20px,背景为灰色。
- TABLE 元素宽 100px,边框宽度 1px,cellspacing 为默认的2,则 TD 或 TH 的可用的宽度为 100 - 2 * 1 - 2 * 2 = 94px。
这段代码在各浏览器中运行效果如下:
| Chrome Safari | IE6 IE7 IE8 Firefox Opera |
|---|---|
 |
 |
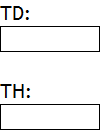
可见,在 Chrome Safari 中,以上空单元格 TD 和 TH 均不可见,通过调试工具可以看到,他们的宽、高度均为 0。
这是一个 Bug,触发条件是:
- TABLE 元素处于分离边框模型下,即 'border-collapse:separate' 特性值设置情况下。
- TABLE 元素的 'table-layout' 特性的值为 'auto'。
- TABLE 元素指定了宽度、
- TABLE 元素的 border 属性没有设置或设置为 0。
- TABLE 元素的 cellpadding 属性为 0。
- TD、TH 元素为空单元格 (empty cell)。
- TD、TH 元素没有设置宽度;
- TD、TH 元素的 'padding' 为 0。
- TD、TH 元素的边框宽度为 0。
- 与此 TD、TH 元素同一“列”中不再有其他的不会触发此 Bug 的单元格(TH 或 TD)。
该 Bug 还将影响包含空单元格的表格中其他单元格尺寸的计算,同时在 IE6 IE7 IE8(Q) Opera 中,此时也会出现问题。如:2.html
<!DOCTYPE html> <html> <head> <style> body { margin:0; } * { font:20px
'Trebuchet MS'; } </style> <script> function $(id) { return document.getElementById(id); }
window.onload = function () { $('info').appendChild(document.createTextNode('TD width: ' +
$('td').offsetWidth)); } </script> </head> <body> <table cellpadding="0"
cellspacing="10" style="width:200px; border:10px solid black;"> <tr> <td
id="td" style="background:gold; width:50%;">Some text</td> <td
style="background:gray;"></td> </tr> </table> <div
id="info"></div> </body> </html>
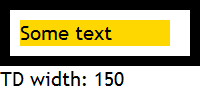
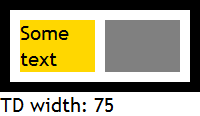
这段代码在各浏览器中运行效果如下:
| IE6 IE7 IE8(Q) Opera Chrome Safari | IE8(S) Firefox |
|---|---|
 |
 |
在 IE6 IE7 IE8(Q) Opera Chrome Safari 中,第一个单元格的宽度并不是表格中单元格可用宽度的一半,而是几乎布满整个表格行,这是由于第二个单元格触发此 Bug 导致其宽度为 0 导致的。
解决方案
- 在空的 TD、TH 元素内添加 ' ';
- 为空的 TD、TH 元素显式设置一个宽度;
- 给 TABLE 设置样式 'table-layout:fixed'。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.11 Chrome 8.0.522.11 dev Safari 5.0.2 Opera 10.63 |
| 测试页面: |
1.html
2.html |
| 本文更新时间: | 2010-10-25 |
关键字
TD TH empty cell WebKit 空 单元格





