RM1019: IE6 IE7 IE8(Q) Firefox 不支持 'display:run-in'
标准参考
当一个元素的 'display' 特性的值设置为 'run-in' 时,创建了一个既不是块级 (block) 也不是行内 (inline) 的元素,这个元素的状态 (inline-level 或 block-level) 取决于它的上下文,从而使得应用在这个元素上的其他特性的表现也取决于这个元素的最终状态 (inline-level 或 block-level)。
CSS2 中对解析 'display:run-in' 的规则描述如下:
- 如果一个设置 'display' 特性值为 'run-in' 的元素 A 包含一个块级元素,那么元素 A 将成为一个块级元素;
- 在同一层中,如果一个设置 'display' 特性值为 'run-in' 的元素 A( A 中不包含块级元素,即 A 此时不符合规则 1 中的描述) 之后紧随一个块级元素 B (没有设置浮动并且没有设置绝对定位),那么元素 A 将成为其后的块级元素 B 的第一个行内元素。需要注意的是如果 B 中的第一个行内元素已经是一个从外部进入的 'run-in' 元素或者 B 本身就是由一个 'run-in' 元素转换成的块级元素,那么 B 之前的 A 将不能进入 B 中;
- 除以上两种情况以外时设置 'display' 特性值为 'run-in' 的元素将被视为块级元素。
关于 'display:run-in' 的详细信息,请参考 'CSS2' 规范 9.2.3 Run-in boxes和 9.2.4 The 'display' property 中的内容。
问题描述
IE6 IE7 IE8(Q) Firefox 不支持 'display:run-in'。
造成的影响
由于各浏览器对 'display:run-in' 的支持情况不同,引发设置该特性的元素在不同浏览器中的排列不同从而导致在不同浏览器中的显示效果有差异。
受影响的浏览器
| IE6 IE7 IE8(Q) Firefox |
|---|
问题分析
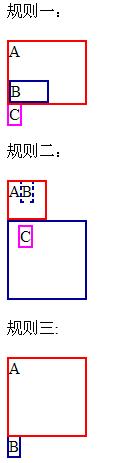
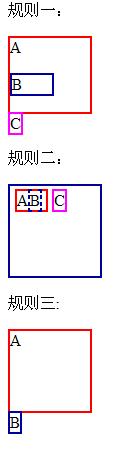
观察如下代码运行后在各浏览器中存在的差异:
<p>规则一:</p> <div style=" border:#FF0000 solid 2px; display:run-in;
vertical-align:middle; width:80px;">A<p style="border:#000099 solid
2px;width:40px;">B</p></div> <span style="border:#FF00FF solid 2px;">C</span>
<p>规则二:</p> <div style=" border:#FF0000 solid 2px;
display:run-in;height:40px;width:40px;">A<span style="border:#000099 solid
2px;">B</span></div> <div style="border:#000099 solid 2px; height:80px;
padding:5px;width:80px;"><span style="border:#FF00FF solid 2px;">C</span></div>
<p>规则三:</p> <div style=" border:#FF0000 solid 2px; display:run-in;
height:80px;width:80px;">A</div> <span style="border:#000099 solid 2px;
">B</span>
在各浏览器中的截图如下:
| IE6 IE7 IE8(Q) Firefox | Chrome Opera IE8(S) |
|---|---|
 |
 |
从测试结果可见:
IE6 IE7 IE8(Q) 1 Firefox 中对 'display:run-in' 的解析规则不符合 CSS2 中描述的解析 'display:run-in' 的第二项规则,而是把 'display:run-in' 当做 'display:block' 去解析,比较两个测试结果还可以清楚的看见在第二个测试结果中规则二下的包含字母 A 的元素的宽高设置已失效,这个现象说明了此元素变为行内元素后会引起它的其它某些属性失效。在其他浏览器中是按照规范解析,请读者结合标准参考中的三条规则和测试例子理解。
注1:实际上由于低版本 IE 浏览器开发时间跨越了 CSS 1.0 规范标准与 CSS 2.0 规范标准制定时段,在 ‘display’ 特性中他们遵循的是 CSS 1.0 规范标准——display Value: block | inline | list-item | none, Initial: block。'display:run-in' 特性值设定对于 IE6 IE7 IE8(Q) 来说是个错误值,因此他们使用了 DIV 标记的默认 'display' 值 'block' 来显示元素。这个问题还普遍存在于 display 值为 run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | inherit 情况中 。
解决方案
'display:run-in' 特性目前用的地方不多,应用此特性的元素的最终状态 (inline-level 或 block-level) 要根据其上下文来判断,目前建议直接使用 'display:inline' 或 'display:block' 来固定元素的状态。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.10 Chrome 7.0.517.8 dev Safari 5.0.2 Opera 10.62 |
| 测试页面: | display_run_in.html |
| 本文更新时间: | 2010-09-06 |
关键字
display run-in CSS2 CSS1 IE Firefox





