RT1008: IE6 IE7 IE8(Q) 中某些情况下不可视元素导致空白符与其他浏览器不同
作者:钱宝坤
标准参考
W3C 规定 "ASCII 空格" 、 "ASCII 制表符" 、 "ASCII 换行符" 等属于空白符(white space),对于多个连续的空白符,浏览器将对他们进行合并。
关于空白符的详细信息,请参考 HTML4.01 规范 9.1 中的内容。
问题描述
在 IE6 IE7 IE8(Q) 下
- 样式设置了 'display:none' 的块元素后面的空格将被忽略。
- 样式设置了 'display:none' 的块元素之间的空格将被忽略。
- 样式设置了 'display:none' 的行内元素之间的空格和 INPUT 类型是 hidden 的元素之间的空格将阻止与其相邻空格的合并。
其他浏览器符合规范,不存在此问题
造成的影响
没有合并的空格,或忽略的空格,可能使文字这行,在各浏览器中布局产生差异。
受影响的浏览器
| IE6 IE7 IE8(Q) |
|---|
问题分析
对于此问题,通过以下测试用例来说明,分析以下代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;
charset=utf-8"/> <style> body{ font-family:consolas; font-size:15px; } div{ margin:2px; }
</style> </head> <body> <div style="background:gold;border:1px solid
black;padding:3px;width:150px;"> <span style="border:2px dotted;">text1</span><div
style="display:none;">div</div> <span style="border:2px dotted;">text2</span>
</div> <div style="background:gold;border:1px solid black;padding:3px;width:150px;">
<span style="border:2px dotted;">text1</span><div
style="display:none;">div</div> <div style="display:none;">div</div><span
style="border:2px dotted;">text2</span> </div> <div style="background:gold;border:1px
solid black;padding:3px;width:150px;"> <span style="border:2px
dotted;">text1</span><div style="display:none;">div</div> <div
style="display:none;">div</div> <span style="border:2px dotted;">text2</span>
</div> <br /> <div style="background:gold;border:1px solid
black;padding:3px;width:150px;"> <span style="border:2px dotted;">text1</span> <span
style="display:none;">span</span> <span style="display:none;">span</span><span
style="border:2px dotted;">text2</span> </div> <div style="background:gold;border:1px
solid black;padding:3px;width:150px;"> <span style="border:2px dotted;">text1</span>
<input type="hidden" /> <input type="hidden" /><span style="border:2px
dotted;">text2</span> </div> <div style="background:gold;border:1px solid
black;padding:3px;width:150px;"> <span style="border:2px dotted;">text1</span><span
style="display:none;">span</span> <span style="display:none;">span</span> <span
style="border:2px dotted;">text2</span> </div> <div style="background:gold;border:1px
solid black;padding:3px;width:150px;"> <span style="border:2px
dotted;">text1</span><input type="hidden" /> <input type="hidden" /> <span
style="border:2px dotted;">text2</span> </div> <br /> <div
style="background:gold;border:1px solid black;padding:3px;width:150px;"> <span style="border:2px
dotted;">text1</span> <span style="display:none;">span</span> <span
style="display:none;">span</span> <span style="border:2px dotted;">text2</span>
</div> <div style="background:gold;border:1px solid black;padding:3px;width:150px;">
<span style="border:2px dotted;">text1</span> <input type="hidden" /> <input
type="hidden" /> <span style="border:2px dotted;">text2</span> </div> </body>
</html>
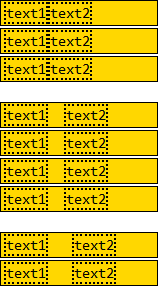
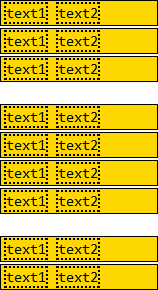
各浏览器中表现如下:
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Opera |
|---|---|
 |
 |
可以看出:
- IE6 IE7 IE8(Q) 中,不可视元素导致空白符与其他浏览器不同。
- 其他浏览器不存在这种情况。
解决方案
删除不必要的空格。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.12 Chrome 9.0.597.10 dev Safari 5.0.2 Opera 10.63 |
| 测试页面: | word-wrap_spaces.html |
| 本文更新时间: | 2010-12-10 |
关键字
white space 空白符 合并
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





