RT3011: Firefox 中 A 元素的 ':hover' 伪类中设置的下划线某些情况下会失效
作者:蔡美纯
标准参考
无
问题描述
Firefox 中,在 A 触发 ':hover' 时,有可能不显示下划线。这个 BUG 的触发条件为:
- 必须在 Firefox 中触发 Almost standards mode 的 doctype。
- A 标签内必须包含其他标签,且 A 标签与其内部其它标签之间不能有字符。
- A 标签包含其他标签,设置 'vertical-align' 特性的值为 'super' 、 'top' 、 'bottom' 。
造成的影响
链接在触发 A 标记的 ':hover' 伪类时 Firefox 中可能不显示下划线。
受影响的浏览器
| Firefox |
|---|
问题分析
对于以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style> body{font-family:consolas;} a { text-decoration:none; color:blue; } a:hover { text-decoration:underline; } </style> </head> <body> <a href="#"> <span style="vertical-align: super;">super</span></a> <a href="#"> <span style="vertical-align: top;">top</span></a> <a href="#"> <span style="vertical-align: bottom;">bottom</span></a> </body>
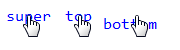
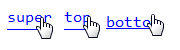
当鼠标悬停在页面字符上时,在各浏览器表现如下:
| Firefox | 其他浏览器 |
|---|---|
 |
 |
解决方案
选用标准的头文档模式,当 A 标签包含其他标签时,慎用 'vertical-align' 特性值。
-
标准的头文档模式,如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html> - 当 A 标签包含其他标签时,避免设置 'vertical-align' 特性的值为 'super' 、 'top' 、 'bottom' 。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6 Chrome 4.0.302.3 dev Safari 4.0.4 Opera 10.61 |
| 测试页面: | notext-decoration.html |
| 本文更新时间: | 2010-09-16 |
关键字
A hover text-decoration underline 文本装饰 下划线
本篇文章正在公测阶段,错误在所难免,欢迎大家提出宝贵的意见和建议。
发表评论 »





