RT5004: WebKit 浏览器中 'white-space:nowrap' 使表格内的浮动元素不折行
标准参考
关于 'white-space' 特性说明请参照 CSS 2.1 规范:16.6 White space: the 'white-space' property 。
关于 'nowrap' 特性说明请参照 HTML 4.01 规范:nowrap。
问题描述
WebKit 浏览器中 'white-space:nowrap' 使表格内的浮动元素不折行。
造成的影响
在 WebKit 内核的浏览器中,TD 元素或者 'display' 特性为 'table'、'inline-table'、'table-cell' 的元素若设置了 'white-space:nowrap',则其内的浮动元素将不再发生折行。
受影响的浏览器
| Chrome Safari |
|---|
问题分析
CSS 相关规范中没有明确说明 'white-space:nowrap' 设置后会对单元格宽度造成影响。
但在 HTML 4.01 规范, TD 标签的不建议使用属性 nowrap 中提到 “如果不慎使用,该属性可能导致过宽的单元格”。
我们使用以下代码来分析这个问题:
<table> <tbody> <tr> <td style="white-space:nowrap;
width:200px; height:50px; background:#eee;"> <div style="float:left; width:80px; height:30px;
background:#666;"></div> <div style="float:left; width:80px; height:30px;
background:#777;"></div> <div style="float:left; width:80px; height:30px;
background:#888;"></div> <div style="float:left; width:80px; height:30px;
background:#999;"></div> </td> </tr> </tbody> </table>
实际执行效果如下:
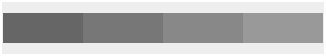
| IE Firefox Opera | Safari Chrome |
|---|---|
 |
 |
上面代码中,Webkit 浏览器中 TD 容器内的所有浮动元素都将在一行内显示,不再受其 'width:200px' 的约束而发生换行,从而导致表格的宽度被撑大。
这个现象与 HTML 规范中 TD 标签的属性 nowrap 说明一致。
解决方案
不要在 TD 标记中使用 'white-space:nowrap' 样式,或者为 TABLE 标记设置 'table-layout:fixed' 样式严格计算其内部布局。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6 Chrome 4.0.302.3 dev Safari 4.0.4 Opera 10.60 |
| 测试页面: | td_nowarp.html |
| 本文更新时间: | 2010-07-20 |
关键字
float 浮动 white-space nowrap 折行 空白 TD 表格 单元格 table table-cell





