RT8003: 'text-align' 特性在 IE6 IE7 IE8(Q) 中可以影响块级元素的对齐方式,并且在所有浏览器的混杂模式中均不能被 TABLE 元素继承
标准参考
根据 CSS 2.1 规范中的描述,'text-align' 特性描述了一个块的行内内容的对齐方式。'text-align' 特性具备继承性,可以应用于块级元素、表格单元格及行内块级元素。
也就是说,'text-align' 可以应用到块级元素、表格单元格及行内块级元素上,但仅对它们的行内内容起作用。
但在更早版本的 CSS 1 规范中却规定,'text-align' 只能应用到块级元素,并且对它们所有的内容都起作用。
关于 'text-align' 特性的最初说明请参考 W3C CSS 1 规范:5.4.6 'text-align' 中的内容。
关于 'text-align' 特性的现行说明请参考 W3C CSS 2.1 规范:16.2 Alignment: the 'text-align' property 中的内容。
问题描述
'text-align' 特性在 IE6 IE7 IE8(Q) 中可以影响块级元素的对齐方式,并且在所有浏览器的混杂模式中均不能被 TABLE 元素继承,这是规范版本升级造成的历史遗留问题,最新的 CSS 2.1 规范已不允许 'text-align' 作用于非行内元素,并允许 TABLE 元素继承该特性。
造成的影响
这个问题将造成页面整体或局部的对齐方式在不同浏览器中出现很大的差异。
受影响的浏览器
| IE6 IE7 IE8(Q) Firefox(Q) Chrome(Q) Safari(Q) Opera(Q) |
|---|
问题分析
这是一个 CSS 规范变更导致的问题,较早发布的浏览器并未执行 CSS 2.1 规范,而是执行了 CSS 1 的规范,因此产生了兼容性问题。
1. CSS 1 规范中的 'text-align' 特性
在 CSS 1 规范中说明 'text-align' 仅应用于块级元素,是可继承的。它描述了它所应用到的元素的内容的对齐方式。如下:
| Value: | left | right | center | justify |
|---|---|
| Initial: | UA specific |
| Applies to: | block-level elements |
| Inherited: | yes |
| Percentage values: | N/A |
也就是说 'text-align' 特性可以应用于1所有块级元素,并可以作用于2这些块级元素的任何内容3。假如有以下代码:
DIV.center { text-align: center }
那么应用上述规则的 DIV 内的所有内容都将居中对齐。
注:
1. “可以应用于”是指目标元素能够有该特性,在本文中,一个元素拥有特性 'text-align' 并不会影响其自身的水平对齐方式,而是会影响其中包含的内容。
2. “可以作用于”是指该特性可以影响到目标元素。
3. CSS 1 规范中没有提到 'text-align' 可以作用于表格,实际在目前仍执行 CSS 1 规范的浏览器中,表格不能继承 'text-align' 的设置,但可以单独为表格设置
'text-align'。
2. CSS 2.1 规范中的 'text-align' 特性
现行的 CSS 2.1 标准规范,对于 'text-align' 的定义更加清晰明确,其描述了一个块中行内内容的对齐方式。作用范围也从块级元素扩展到了表格的单元格及行内块级元素。如下:
| Value: | left | right | center | justify | inherit |
|---|---|
| Initial: | a nameless value that acts as 'left' if 'direction' is 'ltr', 'right' if 'direction' is 'rtl' |
| Applies to: | block-level elements, table cells and inline blocks |
| Inherited: | yes |
| Percentage: | N/A |
| Media: | visual |
| Computed value: | the initial value or as specified |
也就是说 'text-align' 将不再作用于非行内的内容。假如有以下代码:
DIV.center { text-align: center }
那么应用上述规则的 DIV 内的所有行内内容都将居中对齐。
3. 各浏览器中的差异:
分析以下代码:
<div style="width:200px; margin:5px 0; background:lightgrey; text-align:center; font:14px
Verdana;"> <span>text</span> <div style="width:150px; background:dimgray;">
<span>text</span> </div> <table style="width:100px; background:red; font:14px
Verdana;"> <tr> <td>text</td> </tr> </table> </div>
以上代码最外层的 DIV 元素设置了 'text-align:center',其中嵌套了块级元素、行内元素和表格。并且其中的块级元素和表格都设置了小于最外层 DIV 的宽度。(如果它们的宽度不小于最外层 DIV 的宽度则不能直观的看出它们自身水平对齐的差异。)
在各浏览器中的表现如下:
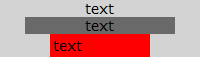
| IE(Q) |  |
|---|---|
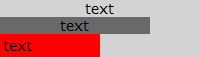
| Firefox(Q) Chrome(Q) Safari(Q) Opera(Q) |  |
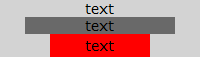
| IE6(S) IE7(S) |  |
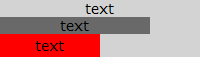
| IE8(S) Firefox(S) Chrome(S) Safari(S) Opera(S) |  |
可见:
- 在 IE6 IE7 IE8(Q) 中,'text-align' 特性可以影响块级元素内的所有内容,但在 IE(Q) 中,表格元素并不能继承 'text-align' 特性。
- 在 IE8(S) Firefox(S) Chrome(S) Safari(S) Opera(S) 中,'text-align' 特性仅影响块级元素的行内内容,但同样,在这些浏览器的混杂模式(Q)中,表格元素仍不能继承 'text-align' 特性。
可以总结出以下关于 'text-align' 特性在不同浏览器中的表现的表格:
| 浏览器 | 影响块级元素及表格元素 | 可被表格元素继承 |
|---|---|---|
| IE(Q) | 是 | 否 |
| Firefox(Q) Chrome(Q) Safari(Q) Opera(Q) | 否 | 否 |
| IE6(S) IE7(S) | 是 | 是 |
| IE8(S) Firefox(S) Chrome(S) Safari(S) Opera(S) | 否 | 是 |
上述四种情况,只有最后一种符合目前的 CSS 2.1 规范的规定。
解决方案
1.避免在包含宽度比自身小的块级元素或表格的元素上设置 'text-align' 特性;
2.'text-align' 仅应用于行内元素的水平对齐控制,需要控制块级元素的水平对齐时,建议使用 'margin:0 auto' 来设定块级元素居中对齐,对于 IE(Q) 不支持使用 'margin:0
auto' 来居中块级元素,可以使用 CSS 做单独的处理,居左或居右对齐可以分别使用 'float:left' 或 'float:right' 来实现。
IE(Q) 不支持使用 'margin:0 auto' 来居中块级元素,可以使用以下代码达到同样效果:
<div style="width:200px; border:1px solid black; text-align:center;"> <div
style="width:100px; height:100px; background:lightgrey;
text-align:left;">text</div> </div>
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.68 Chrome 6.0.495.0 dev Safari 5.0.4 Opera 10.61 |
| 测试页面: |
text_align_standards.html
text_align_quirks.html |
| 本文更新时间: | 2010-08-20 |
关键字
text-align block center 继承 水平对齐 居中 块级元素





