RT8006: 某些条件下 IE6 IE7 IE8(Q) 中 'word-wrap:break-word' 作用于 TD 时导致其中 IMG 元素不换行
标准参考
'word-wrap' 特性是在 W3C CSS Text 3 草案中规定的,这个特性指定了当一个一般情况下不可截断的字符串要适应行框的时候 UA 是否截断一个单词以阻止溢出。 'word-wrap' 应用在所有元素上,它的可用值有 'normal' 和 'break-word'。
当一个元素的 'word-wrap' 特性值为 'break-word' 时,UA 会在必要时截断并在新行显示被截断内容。
关于 'word-wrap' 特性的详细内容,请参考 W3C CSS Text 3 5.2 Force Wrapping: the 'word-wrap' property 。
问题描述
在 IE6 IE7 IE8(Q) 中,某些情况下当 'word-wrap:break-word' 作用于 TD 时导致其中 IMG 元素不换行从而撑宽 TABLE,而在其它浏览器中,IMG 元素会换行显示。
造成的影响
在 IE6 IE7 IE8(Q) 中和其它浏览器中的表现不一致。
受影响的浏览器
| IE6 IE7 IE8(Q) |
|---|
问题分析
在 IE6 IE7 IE8(Q) 中引发这个问题有如下几个条件:
- 包含 IMG 的 TD 元素没有设置宽度;
- 包含 IMG 的 TD 元素的某个祖先元素设置了宽度且宽度不足以容纳所有 IMG;
- 包含 IMG 的 TD 元素设置了 'word-wrap : break-word'。
分析以下代码:
<div style="width:200px;background:gold;"> <table id="table1"><tr><td
style="word-wrap:break-word;"> <img src="gdocs_logo.gif" vspace="10" hspace="10"/> <img
src="gmail_logo.gif" vspace="10" hspace="10"/> <img src="google_logo.png" vspace="10"
hspace="10"/> </td></tr></table> </div>
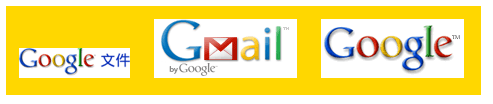
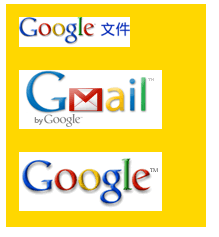
顶级的 DIV 元素设置了 'width' 和 'background' 特性,其中的 TABLE 的 TD 元素设置了 'word-wrap : break-word', 而 TD 中有3个 IMG 元素。根据规范描述,期望当 TD 元素的宽度足以包含其内的 IMG 时将强制换行,各浏览器中表现如下:
| IE6 IE7(Q) IE8(Q) |  |
|---|---|
| IE7(S) |  |
| IE8(S) Firefox Chrome Safari |  |
可以看出在 IE6 IE7 IE8(Q) 中,TD 中的图片没有换行;而在其他浏览器中图片换行了。
解决方案
限制 TD 元素宽度并设置 'word-wrap' 特性值为默认值。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.2 Chrome 5.0.360.0 dev Safari 4.0.5 |
| 测试页面: | word-wrap_TD.html |
| 本文更新时间: | 2010-07-19 |
关键字
word-wrap break-word TD IMG 换行





