RX1008: IE6 IE7 IE8(Q) 中 cellspacing 属性在重合的边框模型的表格中仍然有效
标准参考
根据 HTML4.01 规范中的描述,TABLE 元素的 cellspacing 属性指定了表格的四边与其内单元格之间、单元格与单元格之间的间隙。在 CSS2 中新增的 'border-spacing' 特性可以替代这个属性。
根据 W3C CSS2.1 规范中的描述,'border-collapse' 特性则决定了表格采用何种边框模型, 'border-collapse:collapse' 表示表格将采用重合的边框模型(The
collapsing border model)。
cellspacing 属于分离的边框模型(The separated borders model),即 'border-collapse' 特性值应为 'separate',若与
'border-collapse:collapse' 一起作用于 TABLE 元素上时,cellspacing 属性应不再起作用。
关于表格的边框模型以及 cellspacing 属性 的详细信息,请参考 HTML4.01 规范 11.3.3 Cell margins 以及 CSS2.1 规范 17.6 Borders 中的内容。
问题描述
IE6 IE7 IE8(Q) 中 cellspacing 属性在重合的边框模型的表格中仍然有效。
造成的影响
若同时使用 cellspacing 属性及 border-collapse:collapse,将会导致表格的边框在不同浏览器中产生差异。
受影响的浏览器
| IE6 IE7 IE8(Q) |
|---|
问题分析
分析以下代码:cellspacing_and_collapsed_border.html
<!DOCTYPE html> <html> <head> </head> <body> <table cellspacing="10" style="border-collapse:collapse; background:wheat; border:5px solid brown; font:20px 'Trebuchet MS';"> <tr> <td style="background:lightcyan; border:5px solid navy;">TD</td> <td style="background:lightcyan; border:5px solid navy;">TD</td> </tr> <tr> <td style="background:lightcyan; border:5px solid navy;">TD</td> <td style="background:lightcyan; border:5px solid navy;">TD</td> </tr> </table> </body> </html>
上面代码为 TABLE 元素设置了 cellspacing 属性及 border-collapse:collapse。
这段代码在不同浏览器中运行结果如下:
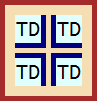
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Oepra |
|---|---|
 |
 |
可见:
- 在 IE6 IE7 IE8(Q) 中,在通过 border-collapse:collapse 使用表格的重合边框模型后,其 cellspacing 属性仍然有效;
- 在 其他浏览器 中,此时的 cellspacing 属性不再生效。
解决方案
在使用 border-collapse:collapse 时应保证 TABLE 元素的 cellspacing 属性值为 0。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.3 Chrome 5.0.396.0 dev Safari 4.0.5 Opera 10.53 |
| 测试页面: | cellspacing_and_collapsed_border.html |
| 本文更新时间: | 2010-06-24 |
关键字
TABLE cellspacing border-collapse border collapse 表格 边框 合并





