RX3011: 各浏览器中 FONT 元素的颜色设置在某些情况下会作用到由其祖先级元素设定的装饰线的颜色
标准参考
根据 HTML 4.01 规范中的描述,FONT 元素属于字体修饰元素(Font modifier elements),用来改变其内容的字体家族、字体大小及字体颜色,包含三个定义的属性:
- size 属性:设置字体大小,可以是绝对值(取值范围:整数 1~7,代表 7 个等级),也可以是相对值(如 +3、-1);
- color 属性:设置字体颜色,color 类型;
- face 属性:设置字体家族,是一组由逗号分割的字体名称列表。
目前,FONT 元素连同其上述三个属性均被废弃。W3C 建议使用 CSS 属性来代替它们。
关于 FONT 元素的更多信息,请参考 HTML 4.01 规范 15.2.2 Font modifier elements: FONT and BASEFONT 中的内容。
问题描述
在 IE6 IE7 IE8(Q) Firefox(Q) Opera(Q) 中,FONT 元素的 color 属性指定的颜色可以覆盖由其祖先元素生成的 'text-decoration' 修饰效果的颜色。
在 Chrome(Q) Safari(Q) 中,FONT 元素的 CSS 'color' 特性指定的颜色可以将由其祖先元素生成的 'text-decoration' 修饰效果的颜色覆盖。
造成的影响
此问题不会造成布局上的差异,但会影响 'text-decoration' 特性渲染的文字修饰效果。
受影响的浏览器
| 所有浏览器 |
|---|
问题分析
首先分析 FONT 元素的 color 属性对其祖先元素的影响:
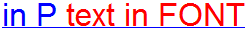
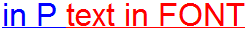
<p style="font:32px Arial; text-decoration:underline; color:blue;"> in P <font
color="red">text in FONT</font> </p>
上面代码中,P 元素包含 FONT 元素,其中 P 元素设置了文字修饰下划线且前景色为蓝色,FONT 元素通过 color 属性设置了红色前景色。
这段代码在各浏览器环境内运行效果如下:
| IE8(S) Firefox(S) Opera(S) Chrome(S) Safari(S) | IE6 IE7 IE8(Q) Firefox(Q) Opera(Q) Chrome(Q) Safari(Q) |
|---|---|
 |
 |
- 在 IE6 IE7 IE8(Q) Firefox(Q) Opera(Q) Chrome(Q) Safari(Q) 中,位于 P 元素内的 FONT 元素的 color 属性可以将由 P 元素生成的 'text-decoration' 修饰效果的颜色覆盖;
- 在 其他浏览器 中,FONT 元素的 color 属性仅仅作用于其内的文本上,并不会影响 P 元素的 'text-decoration' 特性渲染的修饰效果的颜色。
下面分析 FONT 元素的设置 CSS 'color' 特性对其祖先元素的影响:
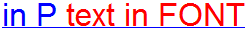
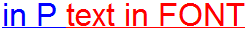
<p style="font:32px Arial; text-decoration:underline; color:blue;"> in P <font
style="color:red;">text in FONT</font> </p>
上面代码中,FONT 元素的 color 属性变成了 CSS 的 'color' 特性。
这段代码在各浏览器环境内运行效果如下:
| IE6 IE7 IE8 Firefox Opera Chrome(S) Safari(S) | Chrome(Q) Safari(Q) |
|---|---|
 |
 |
- 在 Chrome(Q) Safari(Q) 中,位于 P 元素内的 FONT 元素的 CSS 'color' 特性可以将由 P 元素生成的 'text-decoration' 修饰效果的颜色覆盖;
- 在 其他浏览器 中,不会出现这种现象。
解决方案
FONT 元素本身是废弃元素,并且其所有属性均已不推荐使用,应避免使用 FONT 元素。
FONT 元素的 size、color、face 属性可以分别使用 SPAN 元素搭配 'font-size'、'color'、'font-family' 这几个 CSS 特性实现相同的效果。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.2 Chrome 5.0.356.2 dev Safari 4.0.5 Opera 10.51 |
| 测试页面: |
font_q.html
font_s.html |
| 本文更新时间: | 2010-08-26 |
关键字
FONT underline 字体 下划线





