RX8015: IE6 IE7 IE8(Q) 没有完全正确地将 IMG、OBJECT、IFRAME、TABLE 等元素的 align='left|right' 理解为浮动
标准参考
根据 HTML4.01 规范中的描述,图像(IMG)、对象(OBJECT)、表格(TABLE)、框架(IFRAME)等的 align 属性可使该元素浮动到左或右边距。而浮动的元素通常会开始新的一行。此属性的取值如下:
- left:向左浮动该元素,随后的文本显示在其右侧;
- right:向右浮动该元素,随后的文本显示在其左侧。
关于 应用在图像(IMG)、对象(OBJECT)、表格(TABLE)、框架(IFRAME)等的 align 属性的详细信息,请参考 HTML4.01 规范 15.1.3 Floating objects 中的内容。
问题描述
在 IE6 IE7 IE8(Q) 中,无论容器的宽度为多大,其内所有 align 属性设置为 'left' 或 'right' 的 IMG、OBJECT、TABLE、IFRAME 等元素将始终显示在一行中。并不会随着其包含块宽度的缩小而发生折行现象。
造成的影响
若容器内包含多个设置了 align="left" 或 align="right" 的 IMG、OBJECT、IFRAME、TABLE 等元素,当容器宽度比这些元素的宽度小时,在 IE6 IE7 IE8(Q) 中将产生与其他标准浏览器中完全不同的布局。
受影响的浏览器
| IE6 IE7 IE8(Q) |
|---|
问题分析
首先,观察标题所述的几种元素的 align 属性的特点,这里以 IMG 元素为例。
分析以下代码:
<div style="background:#DDD; padding:5px; border:5px solid;"> <div style="float:left;
width:50px; height:30px; background:#999;">DIV</div> <img align="left" style="width:110px;
height:20px; background:#666;"/> <img align="left" style="width:110px; height:20px;
background:#666;"/> </div>
上面代码中,一个 DIV 容器内包含了一个左浮动 DIV 元素及两个 align 属性为 'left' 的 IMG 元素。
在各浏览器中效果如下:
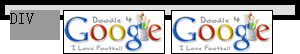
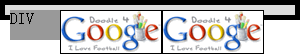
| IE6(Q) IE7(Q) IE8(Q) | IE6(S) IE7(S) IE8(S) Firefox Chrome Safari Opera |
|---|---|
 |
 |
忽略 IE(Q) 中元素之间的多余间隙1。在所有浏览器中,IMG 元素的 align 属性为 left 或 right 时的表现与 CSS 规范中的“浮动”概念很像,align="left" 理解为类似 float:left 的效果。同时容器由于其内元素全部脱离了文本流而内容高度变为 0。通过在 Firefox Chrome Safari Opera 的开发工具中查看 IMG 元素计算后的样式可以发现,这些浏览器都直接将 align="left" 解释为 float:left。对于 right 的情况也类似。
注 1: 此现象为 IE(Q) 的 Bug (在本文后面的讨论中不再考虑)。
下面通过另一个例子来分析 IE 中对 align 属性的错误渲染。
分析以下代码:
<div style="width:300px;"> <div style="background:#DDD; padding:5px; border:5px solid;">
<img align="left" src="doodle.gif" style="width:100px; border:1px solid black;"/> <img
align="left" src="doodle.gif" style="width:100px; border:1px solid black;"/> <img align="right"
src="doodle.gif" style="width:100px; border:1px solid black;"/> </div> </div>
上面代码中,一个 DIV 容器内包含了两个 align 属性为 left 及一个 align 属性为 right 的 IMG 元素。
在各浏览器中效果如下:
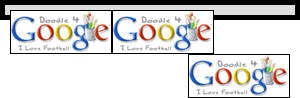
| IE6 IE7 IE8(Q) | IE8(S) Firefox Chrome Safari Opera |
|---|---|
 |
 |
带边框的 DIV 容器没有设置 'width',则为默认的 'auto',其宽度将由其父容器决定,即 300px。可见:
- 在 IE6 IE7 IE8(Q)中,当容器的宽度比其内三个 IMG 元素的宽度小时,IMG 元素并没有发生换行,而是溢出了容器。无论容器的宽度多小,这三个 IMG 元素始终显示在同一行上;
- 在 其他浏览器 中,当容器的宽度比其内三个 IMG 元素的宽度小时,IMG 元素会发生换行,这种表现同将这三个 IMG 元素设置了相应的浮动特性相同。
下面测试一下 OBJECT、TABLE、IFRAME 元素的 align 属性的特点。
OBJECT
<div style="width:300px;"> <div style="background:#DDD; padding:5px; border:5px solid;">
<object align="left" data="doodle.gif" type="application/x-shockwave-flash" style="width:100px;
height:42px; border:1px solid black; background-color:#aaa;"> <param value="doodle.gif"
name="movie" /> </object> <object align="left" data="doodle.gif"
type="application/x-shockwave-flash" style="width:100px; height:42px; border:1px solid black;
background-color:#aaa;"> <param value="doodle.gif" name="movie" /> </object> <object
align="right" data="doodle.gif" type="application/x-shockwave-flash" style="width:100px; height:42px;
border:1px solid black; background-color:#aaa;"> <param value="doodle.gif" name="movie" />
</object> </div> </div>
TABLE
<div style="width:300px;"> <div style="background:#DDD; padding:5px; border:5px solid;">
<table align="left"> <tr> <td> <img align="left" src="doodle.gif"
style="width:100px; border:1px solid black;"/> </td> </tr> </table> <table
align="left"> <tr> <td> <img align="left" src="doodle.gif" style="width:100px;
border:1px solid black;"/> </td> </tr> </table> <table align="right">
<tr> <td> <img align="left" src="doodle.gif" style="width:100px; border:1px solid
black;"/> </td> </tr> </table> </div> </div>
IFRAME
<div style="width:300px;"> <div style="background:#DDD; padding:5px; border:5px solid;">
<iframe align="left" style="width:100px; height:42px;"></iframe> <iframe align="left"
style="width:100px; height:42px;"></iframe> <iframe align="right" style="width:100px;
height:42px;"></iframe> </div> </div>
对于 OBJECT、TABLE、IFRAME、APPLET、EMBED 元素也同样存在此现象。
解决方案
align 属性已被废弃,应避免使用这类 HTML 属性。为 IMG、OBJECT、IFRAME、TABLE、APPLET、EMBED 元素使用 CSS 的 'float' 特性以达到相同的效果。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6.3 Chrome 5.0.375.9 dev Safari 4.0.5 Opera 10.51 |
| 测试页面: | align.html |
| 本文更新时间: | 2010-08-10 |
关键字
IMG Object Table align left right float 浮动 对齐 图片





