RY8002: 各浏览器对 CSS 代码及 CSS 相关 DOM 操作中长度 <length> 类型的值缺失单位的容错程度存在差异
标准参考
在W3C CSS2.1规范第4.3.2节中定义了CSS中描述长度的单位,其中相对单位中的 "px" 描述了它是相对于显示设备的像素单位。 而长度类型还有其他的单位,如相对单位中的 "em" ,绝对单位中的 "in" 、 "pt" 等。
问题描述
各浏览器对 CSS 代码及 CSS 相关 DOM 操作中长度 "<length>" 类型的值缺失单位的容错程度存在差异。
造成的影响
如果,在进行样式编写或进行 DOM 操作时,对有单位的样式赋值没有声明具体使用单位字符,那么各个浏览器均会采用不同的容错处理,一般情况下 IE 将用 "px" 作为默认单位来修复这个声明或赋值,其他浏览器将会认为这是个错误的设置而忽略他。
受影响的浏览器
| 所有浏览器 |
|---|
问题分析
所有浏览器的混杂模式均将缺少单位类型的长度类型 CSS 特性理解为以 "px" 为单位。
请看测试代码:
<div style="background:#DDD; width:200px; border:5px solid black;"> <div
id="dd" style="width:100; height:100; background:#888;">123</div>
</div>
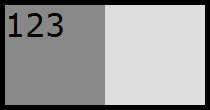
上面代码中创建了一个灰色背景的DIV元素,但是其 'width' 与 'height' 特性的值均没有标明采用何种单位。在各浏览器中效果如下:
| 所有浏览器(Q) | 所有浏览器(S) |
|---|---|
 |
 |
|
document.getElementById("dd").style.width="100px;"
document.getElementById("dd").style.height="100px;" |
document.getElementById("dd").style.width=""
document.getElementById("dd").style.height="" |
可见,所有浏览器的混杂模式均将此缺少单位类型的长度类型 CSS 特性理解为以 "px" 为单位;而所有浏览器的标准模式均将此认为是错误的 CSS 代码而忽略。
使用 DOM 动态设置长度类型的CSS特性中缺少单位
请看测试代码:
<div style="background:#DDD; width:200px; border:5px solid black;"> <div
id="dd" style="background:#888;">123</div> </div> <script>
document.getElementById("dd").style.width = 100;
document.getElementById("dd").style.height = 100; </script>
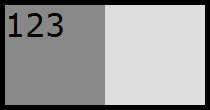
上面代码中,通过 DOM 动态设置了【dd】的宽度与高度,但是代码中均没有指明单位类型。在各浏览器中效果如下:
| IE6 IE7 IE8 Opera Firefox(Q) Chrome(Q) Safari(Q) | Firefox(S) Chrome(S) Safari(S) |
|---|---|
 |
 |
|
document.getElementById("dd").style.width="100px;"
document.getElementById("dd").style.height="100px;" |
document.getElementById("dd").style.width=""
document.getElementById("dd").style.height="" |
可见,
- 在 IE Opera Firefox Chrome Safari(Q) 中,使用 DOM 动态设置长度类型的 CSS 特性时,若设置的值没有单位,浏览器会自动为其添加 "px" 单位;
- 在 Firefox Chrome Safari(S) 中,浏览器会将缺失单位的属性值忽略。
而 Element.style.width 及 Element.style.height 的返回值类型均为 "String" ,因为其中包含有单位。更多参见:http://www.w3.org/TR/DOM-Level-2-Style/css.html#CSS-CSS2Properties。
解决方案
对于那些长度类型的 CSS 特性,在 CSS 代码及使用 DOM 操作相关样式时,应明确为其标注单位字符。
在上述少写了单位却仍能 "正常" 显示的浏览器中,是浏览器对这种 "错误" 做了修复,对于要明确指定单位的 CSS 特性,不要漏掉单位,而依赖浏览器的容错机制来达到目的。
参见
知识库
相关问题
测试环境
| 操作系统版本: | Windows 7 Ultimate build 7600 |
|---|---|
| 浏览器版本: |
IE6
IE7 IE8 Firefox 3.6 Chrome 4.0.302.3 dev Safari 4.0.4 Opera 10.51 |
| 测试页面: | |
| 本文更新时间: | 2010-06-21 |
关键字
CSS unit property px 缺少 style DOM





